mirror of
https://github.com/QYG2297248353/appstore-1panel.git
synced 2025-03-29 06:35:45 +08:00
feat: 优化部分应用
This commit is contained in:
parent
4524e86391
commit
602accea84
@ -1,39 +1,11 @@
|
||||
<a href="https://answer.dev">
|
||||
<img alt="logo" src="https://github.com/answerdev/answer/raw/main/docs/img/logo.svg" height="99px">
|
||||
</a>
|
||||
# Answer
|
||||
|
||||
# Answer - 构建问答社区
|
||||
**Answer** 是一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
|
||||
|
||||
一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
|
||||
## 版本特性:
|
||||
|
||||
了解更多关于该项目的内容,请访问 [answer.dev](https://answer.dev).
|
||||
|
||||
[](https://github.com/answerdev/answer/blob/main/LICENSE)
|
||||
[](https://golang.org/)
|
||||
[](https://reactjs.org/)
|
||||
[](https://goreportcard.com/report/github.com/answerdev/answer)
|
||||
[](https://discord.gg/Jm7Y4cbUej)
|
||||
|
||||
## 截图
|
||||
|
||||

|
||||
|
||||
## 快速开始
|
||||
|
||||
### 使用 docker 快速搭建
|
||||
|
||||
```bash
|
||||
docker run -d -p 9080:80 -v answer-data:/data --name answer answerdev/answer:latest
|
||||
```
|
||||
|
||||
其他安装配置细节请参考 [Installation](https://answer.dev/docs/installation)
|
||||
|
||||
## 贡献
|
||||
|
||||
我们随时欢迎你的贡献!
|
||||
|
||||
参考 [CONTRIBUTING](https://answer.dev/docs/development/contributing/) 开始贡献。
|
||||
|
||||
## License
|
||||
|
||||
[Apache License 2.0](https://github.com/answerdev/answer/blob/main/LICENSE)
|
||||
- **提问回答**:完整的提问和回答功能,聚焦主题,支持标准 Markdown 语法
|
||||
- **投票决策**:内容的好坏、用户的可信度,都基于声望投票决策
|
||||
- **共创协作**:使用内容版本控制,开放式内容审阅,保持内容的更新
|
||||
- **内容组织**:通过标签组织碎片化内容
|
||||
- **用户界面**:响应式设计,自定义主题,SEO 友好
|
||||
@ -8,31 +8,3 @@ additionalProperties:
|
||||
required: true
|
||||
rule: paramPort
|
||||
type: number
|
||||
- default: ./data/config
|
||||
edit: true
|
||||
envKey: DATA_PATH
|
||||
labelEn: Data folder path
|
||||
labelZh: 数据文件夹路径
|
||||
required: true
|
||||
type: text
|
||||
- default: ./data/audiobooks
|
||||
edit: true
|
||||
envKey: DATA_PATH1
|
||||
labelEn: audiobooks folder path
|
||||
labelZh: audiobooks 文件夹路径
|
||||
required: true
|
||||
type: text
|
||||
- default: ./data/podcasts
|
||||
edit: true
|
||||
envKey: DATA_PATH2
|
||||
labelEn: podcasts folder path
|
||||
labelZh: podcasts 文件夹路径
|
||||
required: true
|
||||
type: text
|
||||
- default: ./data/metadata
|
||||
edit: true
|
||||
envKey: DATA_PATH3
|
||||
labelEn: metadata folder path
|
||||
labelZh: metadata 文件夹路径
|
||||
required: true
|
||||
type: text
|
||||
|
||||
@ -8,10 +8,10 @@ services:
|
||||
ports:
|
||||
- "${PANEL_APP_PORT_HTTP}:80"
|
||||
volumes:
|
||||
- "${DATA_PATH1}:/audiobooks"
|
||||
- "${DATA_PATH2}:/podcasts"
|
||||
- "${DATA_PATH}:/config"
|
||||
- "${DATA_PATH3}:/metadata"
|
||||
- "./data/audiobooks:/audiobooks"
|
||||
- "./data/podcasts:/podcasts"
|
||||
- "./data/config:/config"
|
||||
- "./data/metadata:/metadata"
|
||||
image: advplyr/audiobookshelf:2.5.0
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
|
||||
@ -1,308 +1,24 @@
|
||||
<br />
|
||||
<div align="center">
|
||||
<img alt="Audiobookshelf Banner" src="https://github.com/advplyr/audiobookshelf/raw/master/images/banner.svg" width="600">
|
||||
|
||||
<p align="center">
|
||||
<br />
|
||||
<a href="https://audiobookshelf.org/docs">Documentation</a>
|
||||
·
|
||||
<a href="https://audiobookshelf.org/guides">User Guides</a>
|
||||
·
|
||||
<a href="https://audiobookshelf.org/support">Support</a>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
# About
|
||||
|
||||
Audiobookshelf is a self-hosted audiobook and podcast server.
|
||||
|
||||
### Features
|
||||
|
||||
* Fully **open-source**, including the [android & iOS app](https://github.com/advplyr/audiobookshelf-app) *(in beta)*
|
||||
* Stream all audio formats on the fly
|
||||
* Search and add podcasts to download episodes w/ auto-download
|
||||
* Multi-user support w/ custom permissions
|
||||
* Keeps progress per user and syncs across devices
|
||||
* Auto-detects library updates, no need to re-scan
|
||||
* Upload books and podcasts w/ bulk upload drag and drop folders
|
||||
* Backup your metadata + automated daily backups
|
||||
* Progressive Web App (PWA)
|
||||
* Chromecast support on the web app and android app
|
||||
* Fetch metadata and cover art from several sources
|
||||
* Chapter editor and chapter lookup (using [Audnexus API](https://audnex.us/))
|
||||
* Merge your audio files into a single m4b
|
||||
* Embed metadata and cover image into your audio files (using [Tone](https://github.com/sandreas/tone))
|
||||
* Basic ebook support and ereader
|
||||
* Epub, pdf, cbr, cbz
|
||||
* Send ebook to device (i.e. Kindle)
|
||||
* Open RSS feeds for podcasts and audiobooks
|
||||
|
||||
Is there a feature you are looking for? [Suggest it](https://github.com/advplyr/audiobookshelf/issues/new/choose)
|
||||
|
||||
Join us on [Discord](https://discord.gg/pJsjuNCKRq) or [Matrix](https://matrix.to/#/#audiobookshelf:matrix.org)
|
||||
|
||||
### Android App (beta)
|
||||
Try it out on the [Google Play Store](https://play.google.com/store/apps/details?id=com.audiobookshelf.app)
|
||||
|
||||
### iOS App (beta)
|
||||
Available using Test Flight: https://testflight.apple.com/join/wiic7QIW - [Join the discussion](https://github.com/advplyr/audiobookshelf-app/discussions/60)
|
||||
|
||||
### Build your own tools & clients
|
||||
Check out the [API documentation](https://api.audiobookshelf.org/)
|
||||
|
||||
<br />
|
||||
|
||||
<img alt="Library Screenshot" src="https://github.com/advplyr/audiobookshelf/raw/master/images/DemoLibrary.png" />
|
||||
|
||||
<br />
|
||||
|
||||
# Organizing your audiobooks
|
||||
|
||||
#### Directory structure and folder names are important to Audiobookshelf!
|
||||
|
||||
See [documentation](https://audiobookshelf.org/docs#book-directory-structure) for supported directory structure, folder naming conventions, and audio file metadata usage.
|
||||
|
||||
<br />
|
||||
|
||||
# Installation
|
||||
|
||||
See [install docs](https://www.audiobookshelf.org/docs)
|
||||
|
||||
<br />
|
||||
|
||||
# Reverse Proxy Set Up
|
||||
|
||||
#### Important! Audiobookshelf requires a websocket connection.
|
||||
|
||||
#### Note: Subfolder paths (e.g. /audiobooks) are not supported yet. See [issue](https://github.com/advplyr/audiobookshelf/issues/385)
|
||||
|
||||
### NGINX Proxy Manager
|
||||
|
||||
Toggle websockets support.
|
||||
|
||||
<img alt="NGINX Web socket" src="https://user-images.githubusercontent.com/67830747/153679106-b2a7f5b9-0702-48c6-9740-b26b401986e9.png" />
|
||||
|
||||
### NGINX Reverse Proxy
|
||||
|
||||
Add this to the site config file on your nginx server after you have changed the relevant parts in the <> brackets, and inserted your certificate paths.
|
||||
|
||||
|
||||
```bash
|
||||
server
|
||||
{
|
||||
listen 443 ssl;
|
||||
server_name <sub>.<domain>.<tld>;
|
||||
|
||||
access_log /var/log/nginx/audiobookshelf.access.log;
|
||||
error_log /var/log/nginx/audiobookshelf.error.log;
|
||||
|
||||
ssl_certificate /path/to/certificate;
|
||||
ssl_certificate_key /path/to/key;
|
||||
|
||||
location / {
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header X-Forwarded-Proto $scheme;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header Upgrade $http_upgrade;
|
||||
proxy_set_header Connection "upgrade";
|
||||
|
||||
proxy_http_version 1.1;
|
||||
|
||||
proxy_pass http://<URL_to_forward_to>;
|
||||
proxy_redirect http:// https://;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Apache Reverse Proxy
|
||||
|
||||
Add this to the site config file on your Apache server after you have changed the relevant parts in the <> brackets, and inserted your certificate paths.
|
||||
|
||||
For this to work you must enable at least the following mods using `a2enmod`:
|
||||
- `ssl`
|
||||
- `proxy`
|
||||
- `proxy_http`
|
||||
- `proxy_balancer`
|
||||
- `proxy_wstunnel`
|
||||
- `rewrite`
|
||||
|
||||
```bash
|
||||
<IfModule mod_ssl.c>
|
||||
<VirtualHost *:443>
|
||||
ServerName <sub>.<domain>.<tld>
|
||||
|
||||
ErrorLog ${APACHE_LOG_DIR}/error.log
|
||||
CustomLog ${APACHE_LOG_DIR}/access.log combined
|
||||
|
||||
ProxyPreserveHost On
|
||||
ProxyPass / http://localhost:<audiobookshelf_port>/
|
||||
RewriteEngine on
|
||||
RewriteCond %{HTTP:Upgrade} websocket [NC]
|
||||
RewriteCond %{HTTP:Connection} upgrade [NC]
|
||||
RewriteRule ^/?(.*) "ws://localhost:<audiobookshelf_port>/$1" [P,L]
|
||||
|
||||
# unless you're doing something special this should be generated by a
|
||||
# tool like certbot by let's encrypt
|
||||
SSLCertificateFile /path/to/cert/file
|
||||
SSLCertificateKeyFile /path/to/key/file
|
||||
</VirtualHost>
|
||||
</IfModule>
|
||||
```
|
||||
|
||||
Some SSL certificates like those signed by Let's Encrypt require ACME validation. To allow Let's Encrypt to write and confirm
|
||||
the ACME challenge, edit your VirtualHost definition to prevent proxying traffic that queries `/.well-known` and instead
|
||||
serve that directly:
|
||||
```bash
|
||||
<VirtualHost *:443>
|
||||
# ...
|
||||
|
||||
# create the directory structure /.well-known/acme-challenges
|
||||
# within DocumentRoot and give the HTTP user recursive write
|
||||
# access to it.
|
||||
DocumentRoot /path/to/local/directory
|
||||
|
||||
ProxyPreserveHost On
|
||||
ProxyPass /.well-known !
|
||||
ProxyPass / http://localhost:<audiobookshelf_port>/
|
||||
|
||||
# ...
|
||||
</VirtualHost>
|
||||
```
|
||||
|
||||
|
||||
### SWAG Reverse Proxy
|
||||
|
||||
[See LinuxServer.io config sample](https://github.com/linuxserver/reverse-proxy-confs/blob/master/audiobookshelf.subdomain.conf.sample)
|
||||
|
||||
### Synology Reverse Proxy
|
||||
|
||||
1. Open Control Panel > Application Portal
|
||||
2. Change to the Reverse Proxy tab
|
||||
3. Select the proxy rule for which you want to enable Websockets and click on Edit
|
||||
4. Change to the "Custom Header" tab
|
||||
5. Click Create > WebSocket
|
||||
6. Click Save
|
||||
|
||||
[from @silentArtifact](https://github.com/advplyr/audiobookshelf/issues/241#issuecomment-1036732329)
|
||||
|
||||
### [Traefik Reverse Proxy](https://doc.traefik.io/traefik/)
|
||||
|
||||
Middleware relating to CORS will cause the app to report Unknown Error when logging in. To prevent this don't apply any of the following headers to the router for this site:
|
||||
|
||||
<ul>
|
||||
<li>accessControlAllowMethods</li>
|
||||
<li>accessControlAllowOriginList</li>
|
||||
<li>accessControlMaxAge</li>
|
||||
</ul>
|
||||
|
||||
From [@Dondochaka](https://discord.com/channels/942908292873723984/942914154254176257/945074590374318170) and [@BeastleeUK](https://discord.com/channels/942908292873723984/942914154254176257/970366039294611506)
|
||||
<br />
|
||||
|
||||
### Example Caddyfile - [Caddy Reverse Proxy](https://caddyserver.com/docs/caddyfile/directives/reverse_proxy)
|
||||
|
||||
```
|
||||
subdomain.domain.com {
|
||||
encode gzip zstd
|
||||
reverse_proxy <LOCAL_IP>:<PORT>
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
# Run from source
|
||||
|
||||
# Contributing
|
||||
|
||||
This application is built using [NodeJs](https://nodejs.org/).
|
||||
|
||||
### Dev Container Setup
|
||||
The easiest way to begin developing this project is to use a dev container. An introduction to dev containers in VSCode can be found [here](https://code.visualstudio.com/docs/devcontainers/containers).
|
||||
|
||||
Required Software:
|
||||
* [Docker Desktop](https://www.docker.com/products/docker-desktop/)
|
||||
* [VSCode](https://code.visualstudio.com/download)
|
||||
|
||||
*Note, it is possible to use other container software than Docker and IDEs other than VSCode. However, this setup is more complicated and not covered here.*
|
||||
|
||||
<div>
|
||||
<details>
|
||||
<summary>Install the required software on Windows with <a href=(https://docs.microsoft.com/en-us/windows/package-manager/winget/#production-recommended)>winget</a></summary>
|
||||
|
||||
<p>
|
||||
Note: This requires a PowerShell prompt with winget installed. You should be able to copy and paste the code block to install. If you use an elevated PowerShell prompt, UAC will not pop up during the installs.
|
||||
|
||||
```PowerShell
|
||||
winget install -e --id Docker.DockerDesktop; `
|
||||
winget install -e --id Microsoft.VisualStudioCode
|
||||
```
|
||||
|
||||
</p>
|
||||
</details>
|
||||
</div>
|
||||
|
||||
<div>
|
||||
<details>
|
||||
<summary>Install the required software on MacOS with <a href=(https://snapcraft.io/)>homebrew</a></summary>
|
||||
|
||||
<p>
|
||||
|
||||
```sh
|
||||
brew install --cask docker visual-studio-code
|
||||
```
|
||||
|
||||
</p>
|
||||
</details>
|
||||
</div>
|
||||
|
||||
<div style="padding-bottom: 1em">
|
||||
<details>
|
||||
<summary>Install the required software on Linux with <a href=(https://brew.sh/)>snap</a></summary>
|
||||
|
||||
<p>
|
||||
|
||||
```sh
|
||||
sudo snap install docker; \
|
||||
sudo snap install code --classic
|
||||
```
|
||||
|
||||
</p>
|
||||
</details>
|
||||
</div>
|
||||
|
||||
After installing these packages, you can now install the [Remote Development](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack) extension for VSCode. After installing this extension open the command pallet (`ctrl+shift+p` or `cmd+shift+p`) and select the command `>Dev Containers: Rebuild and Reopen in Container`. This will cause the development environment container to be built and launched.
|
||||
|
||||
You are now ready to start development!
|
||||
|
||||
### Manual Environment Setup
|
||||
|
||||
If you don't want to use the dev container, you can still develop this project. First, you will need to install [NodeJs](https://nodejs.org/) (version 16) and [FFmpeg](https://ffmpeg.org/).
|
||||
|
||||
Next you will need to create a `dev.js` file in the project's root directory. This contains configuration information and paths unique to your development environment. You can find an example of this file in `.devcontainer/dev.js`.
|
||||
|
||||
You are now ready to build the client:
|
||||
|
||||
```sh
|
||||
npm ci
|
||||
cd client
|
||||
npm ci
|
||||
npm run generate
|
||||
cd ..
|
||||
```
|
||||
|
||||
### Development Commands
|
||||
|
||||
After setting up your development environment, either using the dev container or using your own custom environment, the following commands will help you run the server and client.
|
||||
|
||||
To run the server, you can use the command `npm run dev`. This will use the client that was built when you ran `npm run generate` in the client directory or when you started the dev container. If you make changes to the server, you will need to restart the server. If you make changes to the client, you will need to run the command `(cd client; npm run generate)` and then restart the server. By default the client runs at `localhost:3333`, though the port can be configured in `dev.js`.
|
||||
|
||||
You can also build a version of the client that supports live reloading. To do this, start the server, then run the command `(cd client; npm run dev)`. This will run a separate instance of the client at `localhost:3000` that will be automatically updated as you make changes to the client.
|
||||
|
||||
If you are using VSCode, this project includes a couple of pre-defined targets to speed up this process. First, if you build the project (`ctrl+shift+b` or `cmd+shift+b`) it will automatically generate the client. Next, there are debug commands for running the server and client. You can view these targets using the debug panel (bring it up with (`ctrl+shift+d` or `cmd+shift+d`):
|
||||
|
||||
* `Debug server`—Run the server.
|
||||
* `Debug client (nuxt)`—Run the client with live reload.
|
||||
* `Debug server and client (nuxt)`—Runs both the preceding two debug targets.
|
||||
|
||||
|
||||
# How to Support
|
||||
|
||||
[See the incomplete "How to Support" page](https://www.audiobookshelf.org/support)
|
||||
# Audiobookshelf
|
||||
|
||||
**Audiobookshelf** 是一个自托管的有声读物和播客服务器。
|
||||
|
||||
## 特征:
|
||||
|
||||
- 完全开源,包括Android 和 iOS 应用程序 (测试版)
|
||||
- 即时传输所有音频格式
|
||||
- 搜索并添加播客以下载带有自动下载的剧集
|
||||
- 具有自定义权限的多用户支持
|
||||
- 保持每个用户的进度并跨设备同步
|
||||
- 自动检测库更新,无需重新扫描
|
||||
- 使用批量上传拖放文件夹上传书籍和播客
|
||||
- 备份您的元数据+每日自动备份
|
||||
- 渐进式网络应用程序 (PWA)
|
||||
- Web 应用程序和 Android 应用程序上的 Chromecast 支持
|
||||
- 从多个来源获取元数据和封面艺术
|
||||
- 章节编辑器和章节查找(使用Audnexus API)
|
||||
- 将您的音频文件合并为一个 m4b
|
||||
- 将元数据和封面图像嵌入到音频文件中(使用Tone)
|
||||
- 基本电子书支持和电子阅读器
|
||||
- Epub、pdf、cbr、cbz
|
||||
- 将电子书发送到设备(即 Kindle)
|
||||
- 开放播客和有声读物的 RSS 源
|
||||
@ -1,14 +1,14 @@
|
||||
name: Audiobookshelf
|
||||
tags:
|
||||
- 工具
|
||||
- 多媒体
|
||||
title: 一个自托管有声读物和播客服务器
|
||||
type: 工具
|
||||
type: 多媒体
|
||||
description: 一个自托管有声读物和播客服务器
|
||||
additionalProperties:
|
||||
key: audiobookshelf
|
||||
name: Audiobookshelf
|
||||
tags:
|
||||
- Tool
|
||||
- Media
|
||||
shortDescZh: 一个自托管有声读物和播客服务器
|
||||
shortDescEn: A Self-hosted audiobook and podcast server
|
||||
type: tool
|
||||
|
||||
@ -8,13 +8,6 @@ additionalProperties:
|
||||
required: true
|
||||
rule: paramPort
|
||||
type: number
|
||||
- default: ./data/books
|
||||
edit: true
|
||||
envKey: DATA_PATH
|
||||
labelEn: Books folder path
|
||||
labelZh: 书本文件夹路径
|
||||
required: true
|
||||
type: text
|
||||
- default: Asia/Shanghai
|
||||
edit: true
|
||||
envKey: TIME_ZONE
|
||||
|
||||
@ -9,7 +9,7 @@ services:
|
||||
- "${PANEL_APP_PORT_HTTP}:8083"
|
||||
volumes:
|
||||
- "./data/config:/config"
|
||||
- "${DATA_PATH}:/books"
|
||||
- "./data/books:/books"
|
||||
environment:
|
||||
- PUID=1000
|
||||
- PGID=1000
|
||||
|
||||
@ -1,133 +1,28 @@
|
||||
# 使用说明
|
||||
|
||||
- 默认账户密码
|
||||
|
||||
```
|
||||
username:admin
|
||||
password:admin123
|
||||
```
|
||||
|
||||
# 原始相关
|
||||
|
||||
# Calibre-Web
|
||||
|
||||
Calibre-Web is a web app that offers a clean and intuitive interface for browsing, reading, and downloading eBooks using a valid [Calibre](https://calibre-ebook.com) database.
|
||||
**Calibre-Web** 是一款网络应用程序,提供干净直观的界面,用于使用有效的Calibre数据库浏览、阅读和下载电子书。
|
||||
|
||||
[](https://github.com/janeczku/calibre-web/blob/master/LICENSE)
|
||||

|
||||
[](https://github.com/janeczku/calibre-web/releases)
|
||||
[](https://pypi.org/project/calibreweb/)
|
||||
[](https://pypi.org/project/calibreweb/)
|
||||
[](https://discord.gg/h2VsJ2NEfB)
|
||||
## 特性:
|
||||
|
||||
<details>
|
||||
<summary><strong>Table of Contents</strong> (click to expand)</summary>
|
||||
|
||||
- [使用说明](#使用说明)
|
||||
- [原始相关](#原始相关)
|
||||
- [Calibre-Web](#calibre-web)
|
||||
- [Features](#features)
|
||||
- [Installation](#installation)
|
||||
- [Installation via pip (recommended)](#installation-via-pip-recommended)
|
||||
- [Quick Start](#quick-start)
|
||||
- [Default Admin Login:](#default-admin-login)
|
||||
- [Requirements](#requirements)
|
||||
- [Docker Images](#docker-images)
|
||||
- [**LinuxServer - x64, aarch64**](#linuxserver---x64-aarch64)
|
||||
- [Contributor Recognition](#contributor-recognition)
|
||||
- [Contact](#contact)
|
||||
- [Contributing to Calibre-Web](#contributing-to-calibre-web)
|
||||
|
||||
</details>
|
||||
|
||||
|
||||
*This software is a fork of [library](https://github.com/mutschler/calibreserver) and licensed under the GPL v3 License.*
|
||||
|
||||

|
||||
|
||||
## Features
|
||||
|
||||
- Modern and responsive Bootstrap 3 HTML5 interface
|
||||
- Full graphical setup
|
||||
- Comprehensive user management with fine-grained per-user permissions
|
||||
- Admin interface
|
||||
- Multilingual user interface supporting 20+ languages ([supported languages](https://github.com/janeczku/calibre-web/wiki/Translation-Status))
|
||||
- OPDS feed for eBook reader apps
|
||||
- Advanced search and filtering options
|
||||
- Custom book collection (shelves) creation
|
||||
- eBook metadata editing and deletion support
|
||||
- Metadata download from various sources (extensible via plugins)
|
||||
- eBook conversion through Calibre binaries
|
||||
- eBook download restriction to logged-in users
|
||||
- Public user registration support
|
||||
- Send eBooks to E-Readers with a single click
|
||||
- Sync Kobo devices with your Calibre library
|
||||
- In-browser eBook reading support for multiple formats
|
||||
- Upload new books in various formats, including audio formats
|
||||
- Calibre Custom Columns support
|
||||
- Content hiding based on categories and Custom Column content per user
|
||||
- Self-update capability
|
||||
- "Magic Link" login for easy access on eReaders
|
||||
- LDAP, Google/GitHub OAuth, and proxy authentication support
|
||||
|
||||
## Installation
|
||||
|
||||
#### Installation via pip (recommended)
|
||||
1. Create a virtual environment for Calibre-Web to avoid conflicts with existing Python dependencies
|
||||
2. Install Calibre-Web via pip: `pip install calibreweb` (or `pip3` depending on your OS/distro)
|
||||
3. Install optional features via pip as needed, see [this page](https://github.com/janeczku/calibre-web/wiki/Dependencies-in-Calibre-Web-Linux-and-Windows) for details
|
||||
4. Start Calibre-Web by typing `cps`
|
||||
|
||||
*Note: Raspberry Pi OS users may encounter issues during installation. If so, please update pip (`./venv/bin/python3 -m pip install --upgrade pip`) and/or install cargo (`sudo apt install cargo`) before retrying the installation.*
|
||||
|
||||
Refer to the Wiki for additional installation examples: [manual installation](https://github.com/janeczku/calibre-web/wiki/Manual-installation), [Linux Mint](https://github.com/janeczku/calibre-web/wiki/How-To:Install-Calibre-Web-in-Linux-Mint-19-or-20), [Cloud Provider](https://github.com/janeczku/calibre-web/wiki/How-To:-Install-Calibre-Web-on-a-Cloud-Provider).
|
||||
|
||||
## Quick Start
|
||||
|
||||
1. Open your browser and navigate to `http://localhost:8083` or `http://localhost:8083/opds` for the OPDS catalog
|
||||
2. Log in with the default admin credentials
|
||||
3. If you don't have a Calibre database, you can use [this database](https://github.com/janeczku/calibre-web/raw/master/library/metadata.db) (move it out of the Calibre-Web folder to prevent overwriting during updates)
|
||||
4. Set `Location of Calibre database` to the path of the folder containing your Calibre library (metadata.db) and click "Save"
|
||||
5. Optionally, use Google Drive to host your Calibre library by following the [Google Drive integration guide](https://github.com/janeczku/calibre-web/wiki/G-Drive-Setup#using-google-drive-integration)
|
||||
6. Configure your Calibre-Web instance via the admin page, referring to the [Basic Configuration](https://github.com/janeczku/calibre-web/wiki/Configuration#basic-configuration) and [UI Configuration](https://github.com/janeczku/calibre-web/wiki/Configuration#ui-configuration) guides
|
||||
|
||||
#### Default Admin Login:
|
||||
- **Username:** admin
|
||||
- **Password:** admin123
|
||||
|
||||
## Requirements
|
||||
|
||||
- Python 3.5+
|
||||
- [Imagemagick](https://imagemagick.org/script/download.php) for cover extraction from EPUBs (Windows users may need to install [Ghostscript](https://ghostscript.com/releases/gsdnld.html) for PDF cover extraction)
|
||||
- Optional: [Calibre desktop program](https://calibre-ebook.com/download) for on-the-fly conversion and metadata editing (set "calibre's converter tool" path on the setup page)
|
||||
- Optional: [Kepubify tool](https://github.com/pgaskin/kepubify/releases/latest) for Kobo device support (place the binary in `/opt/kepubify` on Linux or `C:\Program Files\kepubify` on Windows)
|
||||
|
||||
## Docker Images
|
||||
|
||||
Pre-built Docker images are available in the following Docker Hub repositories (maintained by the LinuxServer team):
|
||||
|
||||
#### **LinuxServer - x64, aarch64**
|
||||
- [Docker Hub](https://hub.docker.com/r/linuxserver/calibre-web)
|
||||
- [GitHub](https://github.com/linuxserver/docker-calibre-web)
|
||||
- [GitHub - Optional Calibre layer](https://github.com/linuxserver/docker-mods/tree/universal-calibre)
|
||||
|
||||
Include the environment variable `DOCKER_MODS=linuxserver/mods:universal-calibre` in your Docker run/compose file to add the Calibre `ebook-convert` binary (x64 only). Omit this variable for a lightweight image.
|
||||
|
||||
Both the Calibre-Web and Calibre-Mod images are automatically rebuilt on new releases and updates.
|
||||
|
||||
- Set "path to convertertool" to `/usr/bin/ebook-convert`
|
||||
- Set "path to unrar" to `/usr/bin/unrar`
|
||||
|
||||
## Contributor Recognition
|
||||
|
||||
We would like to thank all the [contributors](https://github.com/janeczku/calibre-web/graphs/contributors) and maintainers of Calibre-Web for their valuable input and dedication to the project. Your contributions are greatly appreciated.
|
||||
|
||||
## Contact
|
||||
|
||||
Join us on [Discord](https://discord.gg/h2VsJ2NEfB)
|
||||
|
||||
For more information, How To's, and FAQs, please visit the [Wiki](https://github.com/janeczku/calibre-web/wiki)
|
||||
|
||||
## Contributing to Calibre-Web
|
||||
|
||||
Check out our [Contributing Guidelines](https://github.com/janeczku/calibre-web/blob/master/CONTRIBUTING.md)
|
||||
- 现代且响应迅速的 Bootstrap 3 HTML5 界面
|
||||
- 完整的图形设置
|
||||
- 全面的用户管理以及细粒度的每用户权限
|
||||
- 管理界面
|
||||
- 多语言用户界面支持20多种语言(supported languages)
|
||||
- 电子书阅读器应用程序的 OPDS 源
|
||||
- 高级搜索和过滤选项
|
||||
- 定制书籍收藏(书架)创建
|
||||
- 电子书元数据编辑和删除支持
|
||||
- 从各种来源下载元数据(可通过插件扩展)
|
||||
- 通过 Calibre 二进制文件转换电子书
|
||||
- 对登录用户的电子书下载限制
|
||||
- 公共用户注册支持
|
||||
- 只需单击一下即可将电子书发送到电子阅读器
|
||||
- 将 Kobo 设备与您的 Calibre 库同步
|
||||
- 浏览器内电子书阅读支持多种格式
|
||||
- 上传各种格式的新书,包括音频格式
|
||||
- Calibre 自定义列支持
|
||||
- 根据每个用户的类别和自定义列内容隐藏内容
|
||||
- 自我更新能力
|
||||
- “Magic Link”登录可轻松访问电子阅读器
|
||||
- LDAP、Google/GitHub OAuth 和代理身份验证支持
|
||||
@ -1,14 +1,14 @@
|
||||
name: Calibre-Web
|
||||
tags:
|
||||
- 工具
|
||||
- 多媒体
|
||||
title: 用于浏览、阅读和下载存储在 Calibre 数据库中的电子书的 Web 应用程序
|
||||
type: 工具
|
||||
type: 多媒体
|
||||
description: 用于浏览、阅读和下载存储在 Calibre 数据库中的电子书的 Web 应用程序
|
||||
additionalProperties:
|
||||
key: calibre-web
|
||||
name: Calibre-Web
|
||||
tags:
|
||||
- Tool
|
||||
- Media
|
||||
shortDescZh: 用于浏览、阅读和下载存储在 Calibre 数据库中的电子书的 Web 应用程序
|
||||
shortDescEn: Web app for browsing, reading and downloading eBooks stored in a Calibre database
|
||||
type: tool
|
||||
|
||||
@ -1,260 +1,16 @@
|
||||
## Web Site Change Detection, Restock monitoring and notifications.
|
||||
|
||||
**_Detect website content changes and perform meaningful actions - trigger notifications via Discord, Email, Slack, Telegram, API calls and many more._**
|
||||
|
||||
_Live your data-life pro-actively._
|
||||
|
||||
|
||||
[<img src="https://raw.githubusercontent.com/dgtlmoon/changedetection.io/master/docs/screenshot.png" style="max-width:100%;" alt="Self-hosted web page change monitoring" title="Self-hosted web page change monitoring" />](https://changedetection.io?src=github)
|
||||
|
||||
[![Release Version][release-shield]][release-link] [![Docker Pulls][docker-pulls]][docker-link] [![License][license-shield]](https://github.com/dgtlmoon/changedetection.io/blob/master/LICENSE.md)
|
||||
|
||||

|
||||
|
||||
[**Don't have time? Let us host it for you! try our $8.99/month subscription - use our proxies and support!**](https://changedetection.io) , _half the price of other website change monitoring services!_
|
||||
|
||||
- Chrome browser included.
|
||||
- Super fast, no registration needed setup.
|
||||
- Get started watching and receiving website change notifications straight away.
|
||||
|
||||
|
||||
### Target specific parts of the webpage using the Visual Selector tool.
|
||||
|
||||
Available when connected to a <a href="https://github.com/dgtlmoon/changedetection.io/wiki/Playwright-content-fetcher">playwright content fetcher</a> (included as part of our subscription service)
|
||||
|
||||
[<img src="https://raw.githubusercontent.com/dgtlmoon/changedetection.io/master/docs/visualselector-anim.gif" style="max-width:100%;" alt="Self-hosted web page change monitoring context difference " title="Self-hosted web page change monitoring context difference " />](https://changedetection.io?src=github)
|
||||
|
||||
### Easily see what changed, examine by word, line, or individual character.
|
||||
|
||||
[<img src="https://raw.githubusercontent.com/dgtlmoon/changedetection.io/master/docs/screenshot-diff.png" style="max-width:100%;" alt="Self-hosted web page change monitoring context difference " title="Self-hosted web page change monitoring context difference " />](https://changedetection.io?src=github)
|
||||
|
||||
|
||||
### Perform interactive browser steps
|
||||
|
||||
Fill in text boxes, click buttons and more, setup your changedetection scenario.
|
||||
|
||||
Using the **Browser Steps** configuration, add basic steps before performing change detection, such as logging into websites, adding a product to a cart, accept cookie logins, entering dates and refining searches.
|
||||
|
||||
[<img src="docs/browsersteps-anim.gif" style="max-width:100%;" alt="Self-hosted web page change monitoring context difference " title="Website change detection with interactive browser steps, login, cookies etc" />](https://changedetection.io?src=github)
|
||||
|
||||
After **Browser Steps** have been run, then visit the **Visual Selector** tab to refine the content you're interested in.
|
||||
Requires Playwright to be enabled.
|
||||
|
||||
|
||||
### Example use cases
|
||||
|
||||
- Products and services have a change in pricing
|
||||
- _Out of stock notification_ and _Back In stock notification_
|
||||
- Monitor and track PDF file changes, know when a PDF file has text changes.
|
||||
- Governmental department updates (changes are often only on their websites)
|
||||
- New software releases, security advisories when you're not on their mailing list.
|
||||
- Festivals with changes
|
||||
- Discogs restock alerts and monitoring
|
||||
- Realestate listing changes
|
||||
- Know when your favourite whiskey is on sale, or other special deals are announced before anyone else
|
||||
- COVID related news from government websites
|
||||
- University/organisation news from their website
|
||||
- Detect and monitor changes in JSON API responses
|
||||
- JSON API monitoring and alerting
|
||||
- Changes in legal and other documents
|
||||
- Trigger API calls via notifications when text appears on a website
|
||||
- Glue together APIs using the JSON filter and JSON notifications
|
||||
- Create RSS feeds based on changes in web content
|
||||
- Monitor HTML source code for unexpected changes, strengthen your PCI compliance
|
||||
- You have a very sensitive list of URLs to watch and you do _not_ want to use the paid alternatives. (Remember, _you_ are the product)
|
||||
- Get notified when certain keywords appear in Twitter search results
|
||||
- Proactively search for jobs, get notified when companies update their careers page, search job portals for keywords.
|
||||
- Get alerts when new job positions are open on Bamboo HR and other job platforms
|
||||
- Website defacement monitoring
|
||||
- Pokémon Card Restock Tracker / Pokémon TCG Tracker
|
||||
|
||||
_Need an actual Chrome runner with Javascript support? We support fetching via WebDriver and Playwright!</a>_
|
||||
|
||||
#### Key Features
|
||||
|
||||
- Lots of trigger filters, such as "Trigger on text", "Remove text by selector", "Ignore text", "Extract text", also using regular-expressions!
|
||||
- Target elements with xPath and CSS Selectors, Easily monitor complex JSON with JSONPath or jq
|
||||
- Switch between fast non-JS and Chrome JS based "fetchers"
|
||||
- Track changes in PDF files (Monitor text changed in the PDF, Also monitor PDF filesize and checksums)
|
||||
- Easily specify how often a site should be checked
|
||||
- Execute JS before extracting text (Good for logging in, see examples in the UI!)
|
||||
- Override Request Headers, Specify `POST` or `GET` and other methods
|
||||
- Use the "Visual Selector" to help target specific elements
|
||||
- Configurable [proxy per watch](https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration)
|
||||
- Send a screenshot with the notification when a change is detected in the web page
|
||||
|
||||
We [recommend and use Bright Data](https://brightdata.grsm.io/n0r16zf7eivq) global proxy services, Bright Data will match any first deposit up to $100 using our signup link.
|
||||
|
||||
Please :star: star :star: this project and help it grow! https://github.com/dgtlmoon/changedetection.io/
|
||||
|
||||
## Installation
|
||||
|
||||
### Docker
|
||||
|
||||
With Docker composer, just clone this repository and..
|
||||
|
||||
```bash
|
||||
$ docker-compose up -d
|
||||
```
|
||||
|
||||
Docker standalone
|
||||
```bash
|
||||
$ docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
|
||||
```
|
||||
|
||||
`:latest` tag is our latest stable release, `:dev` tag is our bleeding edge `master` branch.
|
||||
|
||||
Alternative docker repository over at ghcr - [ghcr.io/dgtlmoon/changedetection.io](https://ghcr.io/dgtlmoon/changedetection.io)
|
||||
|
||||
### Windows
|
||||
|
||||
See the install instructions at the wiki https://github.com/dgtlmoon/changedetection.io/wiki/Microsoft-Windows
|
||||
|
||||
### Python Pip
|
||||
|
||||
Check out our pypi page https://pypi.org/project/changedetection.io/
|
||||
|
||||
```bash
|
||||
$ pip3 install changedetection.io
|
||||
$ changedetection.io -d /path/to/empty/data/dir -p 5000
|
||||
```
|
||||
|
||||
Then visit http://127.0.0.1:5000 , You should now be able to access the UI.
|
||||
|
||||
_Now with per-site configurable support for using a fast built in HTTP fetcher or use a Chrome based fetcher for monitoring of JavaScript websites!_
|
||||
|
||||
## Updating changedetection.io
|
||||
|
||||
### Docker
|
||||
```
|
||||
docker pull dgtlmoon/changedetection.io
|
||||
docker kill $(docker ps -a -f name=changedetection.io -q)
|
||||
docker rm $(docker ps -a -f name=changedetection.io -q)
|
||||
docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
|
||||
```
|
||||
|
||||
### docker-compose
|
||||
|
||||
```bash
|
||||
docker-compose pull && docker-compose up -d
|
||||
```
|
||||
|
||||
See the wiki for more information https://github.com/dgtlmoon/changedetection.io/wiki
|
||||
|
||||
|
||||
## Filters
|
||||
|
||||
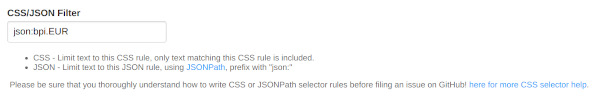
XPath, JSONPath, jq, and CSS support comes baked in! You can be as specific as you need, use XPath exported from various XPath element query creation tools.
|
||||
(We support LXML `re:test`, `re:match` and `re:replace`.)
|
||||
|
||||
## Notifications
|
||||
|
||||
ChangeDetection.io supports a massive amount of notifications (including email, office365, custom APIs, etc) when a web-page has a change detected thanks to the <a href="https://github.com/caronc/apprise">apprise</a> library.
|
||||
Simply set one or more notification URL's in the _[edit]_ tab of that watch.
|
||||
|
||||
Just some examples
|
||||
|
||||
discord://webhook_id/webhook_token
|
||||
flock://app_token/g:channel_id
|
||||
gitter://token/room
|
||||
gchat://workspace/key/token
|
||||
msteams://TokenA/TokenB/TokenC/
|
||||
o365://TenantID:AccountEmail/ClientID/ClientSecret/TargetEmail
|
||||
rocket://user:password@hostname/#Channel
|
||||
mailto://user:pass@example.com?to=receivingAddress@example.com
|
||||
json://someserver.com/custom-api
|
||||
syslog://
|
||||
|
||||
<a href="https://github.com/caronc/apprise#popular-notification-services">And everything else in this list!</a>
|
||||
|
||||
<img src="https://raw.githubusercontent.com/dgtlmoon/changedetection.io/master/docs/screenshot-notifications.png" style="max-width:100%;" alt="Self-hosted web page change monitoring notifications" title="Self-hosted web page change monitoring notifications" />
|
||||
|
||||
Now you can also customise your notification content and use <a target="_new" href="https://jinja.palletsprojects.com/en/3.0.x/templates/">Jinja2 templating</a> for their title and body!
|
||||
|
||||
## JSON API Monitoring
|
||||
|
||||
Detect changes and monitor data in JSON API's by using either JSONPath or jq to filter, parse, and restructure JSON as needed.
|
||||
|
||||

|
||||
|
||||
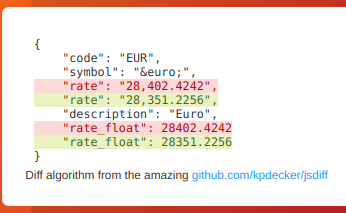
This will re-parse the JSON and apply formatting to the text, making it super easy to monitor and detect changes in JSON API results
|
||||
|
||||

|
||||
|
||||
### JSONPath or jq?
|
||||
|
||||
For more complex parsing, filtering, and modifying of JSON data, jq is recommended due to the built-in operators and functions. Refer to the [documentation](https://stedolan.github.io/jq/manual/) for more specifc information on jq.
|
||||
|
||||
One big advantage of `jq` is that you can use logic in your JSON filter, such as filters to only show items that have a value greater than/less than etc.
|
||||
|
||||
See the wiki https://github.com/dgtlmoon/changedetection.io/wiki/JSON-Selector-Filter-help for more information and examples
|
||||
|
||||
### Parse JSON embedded in HTML!
|
||||
|
||||
When you enable a `json:` or `jq:` filter, you can even automatically extract and parse embedded JSON inside a HTML page! Amazingly handy for sites that build content based on JSON, such as many e-commerce websites.
|
||||
|
||||
```
|
||||
<html>
|
||||
...
|
||||
<script type="application/ld+json">
|
||||
|
||||
{
|
||||
"@context":"http://schema.org/",
|
||||
"@type":"Product",
|
||||
"offers":{
|
||||
"@type":"Offer",
|
||||
"availability":"http://schema.org/InStock",
|
||||
"price":"3949.99",
|
||||
"priceCurrency":"USD",
|
||||
"url":"https://www.newegg.com/p/3D5-000D-001T1"
|
||||
},
|
||||
"description":"Cobratype King Cobra Hero Desktop Gaming PC",
|
||||
"name":"Cobratype King Cobra Hero Desktop Gaming PC",
|
||||
"sku":"3D5-000D-001T1",
|
||||
"itemCondition":"NewCondition"
|
||||
}
|
||||
</script>
|
||||
```
|
||||
|
||||
`json:$..price` or `jq:..price` would give `3949.99`, or you can extract the whole structure (use a JSONpath test website to validate with)
|
||||
|
||||
The application also supports notifying you that it can follow this information automatically
|
||||
|
||||
|
||||
## Proxy Configuration
|
||||
|
||||
See the wiki https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration , we also support using [BrightData proxy services where possible]( https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration#brightdata-proxy-support)
|
||||
|
||||
## Raspberry Pi support?
|
||||
|
||||
Raspberry Pi and linux/arm/v6 linux/arm/v7 arm64 devices are supported! See the wiki for [details](https://github.com/dgtlmoon/changedetection.io/wiki/Fetching-pages-with-WebDriver)
|
||||
|
||||
## API Support
|
||||
|
||||
Supports managing the website watch list [via our API](https://changedetection.io/docs/api_v1/index.html)
|
||||
|
||||
## Support us
|
||||
|
||||
Do you use changedetection.io to make money? does it save you time or money? Does it make your life easier? less stressful? Remember, we write this software when we should be doing actual paid work, we have to buy food and pay rent just like you.
|
||||
|
||||
|
||||
Firstly, consider taking out a [change detection monthly subscription - unlimited checks and watches](https://changedetection.io?src=github) , even if you don't use it, you still get the warm fuzzy feeling of helping out the project. (And who knows, you might just use it!)
|
||||
|
||||
Or directly donate an amount PayPal [](https://www.paypal.com/donate/?hosted_button_id=7CP6HR9ZCNDYJ)
|
||||
|
||||
Or BTC `1PLFN327GyUarpJd7nVe7Reqg9qHx5frNn`
|
||||
|
||||
<img src="https://raw.githubusercontent.com/dgtlmoon/changedetection.io/master/docs/btc-support.png" style="max-width:50%;" alt="Support us!" />
|
||||
|
||||
## Commercial Support
|
||||
|
||||
I offer commercial support, this software is depended on by network security, aerospace , data-science and data-journalist professionals just to name a few, please reach out at dgtlmoon@gmail.com for any enquiries, I am more than glad to work with your organisation to further the possibilities of what can be done with changedetection.io
|
||||
|
||||
|
||||
[release-shield]: https://img.shields.io:/github/v/release/dgtlmoon/changedetection.io?style=for-the-badge
|
||||
[docker-pulls]: https://img.shields.io/docker/pulls/dgtlmoon/changedetection.io?style=for-the-badge
|
||||
[test-shield]: https://github.com/dgtlmoon/changedetection.io/actions/workflows/test-only.yml/badge.svg?branch=master
|
||||
|
||||
[license-shield]: https://img.shields.io/github/license/dgtlmoon/changedetection.io.svg?style=for-the-badge
|
||||
[release-link]: https://github.com/dgtlmoon/changedetection.io/releases
|
||||
[docker-link]: https://hub.docker.com/r/dgtlmoon/changedetection.io
|
||||
# Changedetection.io
|
||||
|
||||
**Changedetection.io** 是一款最好、最简单的免费开源网站变更检测、网站观察、补货监控和通知服务。
|
||||
|
||||
## 主要特征:
|
||||
|
||||
- 许多触发过滤器,例如“在文本上触发”、“通过选择器删除文本”、“忽略文本”、“提取文本”,也使用正则表达式!
|
||||
- 使用 xPath(1.0) 和 CSS 选择器定位元素,使用 JSONPath 或 jq 轻松监控复杂的 JSON
|
||||
- 在快速非 JS 和基于 Chrome JS 的“获取器”之间切换
|
||||
- 跟踪 PDF 文件中的更改(监控 PDF 中的文本更改,还监控 PDF 文件大小和校验和)
|
||||
- 轻松指定检查站点的频率
|
||||
- 在提取文本之前执行 JS(适合登录,请参阅 UI 中的示例!)
|
||||
- 覆盖请求标头、指定POST或GET等方法
|
||||
- 使用“视觉选择器”帮助定位特定元素
|
||||
- 每个手表可配置代理
|
||||
- 在网页中检测到更改时发送带有通知的屏幕截图
|
||||
@ -1,8 +1,8 @@
|
||||
name: Changedetection.io
|
||||
tags:
|
||||
- 工具
|
||||
- 实用工具
|
||||
title: 网站更改检测、补货监控和通知。
|
||||
type: 工具
|
||||
type: 实用工具
|
||||
description: 网站更改检测、补货监控和通知。
|
||||
additionalProperties:
|
||||
key: changedetectionio
|
||||
|
||||
@ -1,149 +1,11 @@
|
||||
# 使用说明
|
||||
|
||||
默认以`SQLite`数据库模式运行,
|
||||
|
||||
需要以`postgres`数据库运行的,需要修改目录下的`postgres-config.json`里的数据库信息
|
||||
|
||||
且修改`docker-compose.yml`文件里的配置映射。
|
||||
|
||||
# 原始相关
|
||||
|
||||
# :warning: Announcement: PLEASE READ :warning:
|
||||
Focalboard Personal Server and Personal Desktop editions will transition to being fully community supported as of **April 30th, 2023**. This Focalboard repository will become the Personal Edition repository, and will remain open indefinitely. However, we won’t be adding any new enhancements, and will only address Sev-1 level bugs until April 30th, 2023.
|
||||
|
||||
# Focalboard
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
<a href="https://translate.mattermost.com/engage/focalboard/">
|
||||
<img src="https://translate.mattermost.com/widgets/focalboard/-/svg-badge.svg" alt="Translation status" />
|
||||
</a>
|
||||
**Focalboard** 是一款开源、多语言、自托管的项目管理工具,是 Trello、Notion 和 Asana 的替代品。
|
||||
|
||||
Like what you see? :eyes: Give us a GitHub Star! :star:
|
||||
## 主要功能:
|
||||
|
||||

|
||||
|
||||
Focalboard is an open source, multilingual, self-hosted project management tool that's an alternative to Trello, Notion, and Asana.
|
||||
|
||||
It helps define, organize, track and manage work across individuals and teams. Focalboard comes in three editions:
|
||||
|
||||
* **[Mattermost Boards](https://mattermost.com/boards/)**: Integrated with the Mattermost platform for your team to plan and collaborate.
|
||||
|
||||
* **[Personal Desktop](https://www.focalboard.com/docs/personal-edition/desktop/)**: A standalone, single-user [macOS](https://apps.apple.com/app/apple-store/id1556908618?pt=2114704&ct=website&mt=8), [Windows](https://www.microsoft.com/store/apps/9NLN2T0SX9VF?cid=website), or [Linux](https://www.focalboard.com/download/personal-edition/desktop/#linux-desktop) desktop app for your own todos and personal projects.
|
||||
|
||||
* **[Personal Server](https://www.focalboard.com/download/personal-edition/ubuntu/)**: A standalone, multi-user server for development and personal use.
|
||||
|
||||
## Try Focalboard
|
||||
|
||||
### Mattermost Boards
|
||||
|
||||
**Mattermost Boards** combines project management tools with messaging and collaboration for teams of all sizes. To access and use **Mattermost Boards**, install or upgrade to Mattermost v6.0 or later as a [self-hosted server](https://docs.mattermost.com/guides/deployment.html?utm_source=github&utm_campaign=focalboard). After logging into Mattermost, select the menu in the top left corner and select **Boards**.
|
||||
|
||||
### Personal Desktop (Windows, Mac or Linux Desktop)
|
||||
|
||||
* **Windows**: Download from the [Windows App Store](https://www.microsoft.com/store/productId/9NLN2T0SX9VF) or download `focalboard-win.zip` from the [latest release](https://github.com/mattermost/focalboard/releases), unpack, and run `Focalboard.exe`.
|
||||
* **Mac**: Download from the [Mac App Store](https://apps.apple.com/us/app/focalboard-insiders/id1556908618?mt=12).
|
||||
* **Linux Desktop**: Download `focalboard-linux.tar.gz` from the [latest release](https://github.com/mattermost/focalboard/releases), unpack, and open `focalboard-app`.
|
||||
|
||||
### Personal Server
|
||||
|
||||
**Ubuntu**: You can download and run the compiled Focalboard **Personal Server** on Ubuntu by following [our latest install guide](https://www.focalboard.com/download/personal-edition/ubuntu/).
|
||||
|
||||
### API Docs
|
||||
|
||||
Boards API docs can be found over at https://htmlpreview.github.io/?https://github.com/mattermost/focalboard/blob/main/server/swagger/docs/html/index.html
|
||||
|
||||
## Contribute to Focalboard
|
||||
|
||||
For anyone interested in being an official maintainer of the Focalboard repository, please reach out to us on our [Focalboard Community Channel](https://community.mattermost.com/core/channels/focalboard). If there are no maintainers, and you’re still interested in adding your own improvements to the Focalboard Personal Editions, we encourage you to fork and maintain the repository.
|
||||
|
||||
### Getting started
|
||||
|
||||
Our [developer guide](https://developers.mattermost.com/contribute/focalboard/personal-server-setup-guide) has detailed instructions on how to set up your development environment for the **Personal Server**. It also provides more information about contributing to our open source community.
|
||||
|
||||
Clone [mattermost-server](https://github.com/mattermost/mattermost-server) into sibling directory.
|
||||
|
||||
Create an `.env` file in the focalboard directory that contains:
|
||||
|
||||
```
|
||||
EXCLUDE_ENTERPRISE="1"
|
||||
```
|
||||
|
||||
To build the server:
|
||||
|
||||
```
|
||||
make prebuild
|
||||
make
|
||||
```
|
||||
|
||||
To run the server:
|
||||
|
||||
```
|
||||
./bin/focalboard-server
|
||||
```
|
||||
|
||||
Then navigate your browser to [`http://localhost:8000`](http://localhost:8000) to access your Focalboard server. The port is configured in `config.json`.
|
||||
|
||||
Once the server is running, you can rebuild just the web app via `make webapp` in a separate terminal window. Reload your browser to see the changes.
|
||||
|
||||
### Building and running standalone desktop apps
|
||||
|
||||
You can build standalone apps that package the server to run locally against SQLite:
|
||||
|
||||
* **Windows**:
|
||||
* *Requires Windows 10, [Windows 10 SDK](https://developer.microsoft.com/en-us/windows/downloads/sdk-archive/) 10.0.19041.0, and .NET 4.8 developer pack*
|
||||
* Open a `git-bash` prompt.
|
||||
* Run `make prebuild`
|
||||
* The above prebuild step needs to be run only when you make changes to or want to install your npm dependencies, etc.
|
||||
* Once the prebuild is completed, you can keep repeating the below steps to build the app & see the changes.
|
||||
* Run `make win-wpf-app`
|
||||
* Run `cd win-wpf/msix && focalboard.exe`
|
||||
* **Mac**:
|
||||
* *Requires macOS 11.3+ and Xcode 13.2.1+*
|
||||
* Run `make prebuild`
|
||||
* The above prebuild step needs to be run only when you make changes to or want to install your npm dependencies, etc.
|
||||
* Once the prebuild is completed, you can keep repeating the below steps to build the app & see the changes.
|
||||
* Run `make mac-app`
|
||||
* Run `open mac/dist/Focalboard.app`
|
||||
* **Linux**:
|
||||
* *Tested on Ubuntu 18.04*
|
||||
* Install `webgtk` dependencies
|
||||
* Run `sudo apt-get install libgtk-3-dev`
|
||||
* Run `sudo apt-get install libwebkit2gtk-4.0-dev`
|
||||
* Run `make prebuild`
|
||||
* The above prebuild step needs to be run only when you make changes to or want to install your npm dependencies, etc.
|
||||
* Once the prebuild is completed, you can keep repeating the below steps to build the app & see the changes.
|
||||
* Run `make linux-app`
|
||||
* Uncompress `linux/dist/focalboard-linux.tar.gz` to a directory of your choice
|
||||
* Run `focalboard-app` from the directory you have chosen
|
||||
* **Docker**:
|
||||
* To run it locally from offical image:
|
||||
* `docker run -it -p 80:8000 mattermost/focalboard`
|
||||
* To build it for your current architecture:
|
||||
* `docker build -f docker/Dockerfile .`
|
||||
* To build it for a custom architecture (experimental):
|
||||
* `docker build -f docker/Dockerfile --platform linux/arm64 .`
|
||||
|
||||
Cross-compilation currently isn't fully supported, so please build on the appropriate platform. Refer to the GitHub Actions workflows (`build-mac.yml`, `build-win.yml`, `build-ubuntu.yml`) for the detailed list of steps on each platform.
|
||||
|
||||
### Unit testing
|
||||
|
||||
Before checking in commits, run `make ci`, which is similar to the `.gitlab-ci.yml` workflow and includes:
|
||||
|
||||
* **Server unit tests**: `make server-test`
|
||||
* **Web app ESLint**: `cd webapp; npm run check`
|
||||
* **Web app unit tests**: `cd webapp; npm run test`
|
||||
* **Web app UI tests**: `cd webapp; npm run cypress:ci`
|
||||
|
||||
### Translating
|
||||
|
||||
Help translate Focalboard! The app is already translated into several languages. We welcome corrections and new language translations! You can add new languages or improve existing translations at [Weblate](https://translate.mattermost.com/engage/focalboard/).
|
||||
|
||||
### Staying informed
|
||||
|
||||
* **Changes**: See the [CHANGELOG](CHANGELOG.md) for the latest updates
|
||||
* **GitHub Discussions**: Join the [Developer Discussion](https://github.com/mattermost/focalboard/discussions) board
|
||||
* **Bug Reports**: [File a bug report](https://github.com/mattermost/focalboard/issues/new?assignees=&labels=bug&template=bug_report.md&title=)
|
||||
* **Chat**: Join the [Focalboard community channel](https://community.mattermost.com/core/channels/focalboard)
|
||||
- **任务管理**:通过简洁而直观的界面,可以创建、分配和跟踪任务,确保团队成员清楚任务分工和优先级。任务面板提供了多种视图选项,使用户可以根据需要切换不同的任务展示方式。
|
||||
- **实时协作**:提供实时编辑和评论功能,使团队成员能够即时协作。通过即时通知功能,团队成员可以快速回复评论并对任务状态进行更新,从而保持团队间的紧密联系。
|
||||
- **自定义工作流**:Focalboard 允许用户根据团队的工作流程定制任务板和分类,使得团队成员能够根据自己的需求和习惯进行任务管理,提高工作效率。
|
||||
- **丰富的插件生态系统**:支持丰富的插件,使用户可以根据自己的需求集成各种工具和服务。这些插件可以帮助团队进一步定制工作流程,提高工作效率。
|
||||
- **多平台支持**:Focalboard 支持多种平台,包括 Web、桌面和移动设备,使用户可以随时随地访问和管理任务,无缝切换不同设备进行工作。
|
||||
@ -1,15 +1,15 @@
|
||||
name: Focalboard
|
||||
tags:
|
||||
- 工具
|
||||
title: Trello,Notion和Asana的开源自托管替代方案
|
||||
type: 工具
|
||||
description: Trello,Notion和Asana的开源自托管替代方案
|
||||
- DevOps
|
||||
title: Trello、Notion 和 Asana 的开源自托管替代方案
|
||||
type: DevOps
|
||||
description: Trello、Notion 和 Asana 的开源自托管替代方案
|
||||
additionalProperties:
|
||||
key: focalboard
|
||||
name: Focalboard
|
||||
tags:
|
||||
- Tool
|
||||
shortDescZh: Trello,Notion和Asana的开源自托管替代方案
|
||||
- DevOps
|
||||
shortDescZh: Trello、Notion 和 Asana 的开源自托管替代方案
|
||||
shortDescEn: An open source, self-hosted alternative to Trello, Notion, and Asana
|
||||
type: tool
|
||||
crossVersionUpdate: true
|
||||
|
||||
@ -16,3 +16,10 @@ additionalProperties:
|
||||
required: true
|
||||
rule: paramPort
|
||||
type: number
|
||||
- default: Asia/Shanghai
|
||||
edit: true
|
||||
envKey: TIME_ZONE
|
||||
labelEn: Time zone
|
||||
labelZh: 时区
|
||||
required: true
|
||||
type: text
|
||||
|
||||
@ -13,7 +13,7 @@ services:
|
||||
environment:
|
||||
- PUID=1000
|
||||
- PGID=1000
|
||||
- TZ=Asia/Shanghai
|
||||
- TZ=${TIME_ZONE}
|
||||
image: linuxserver/heimdall:2.5.7
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
|
||||
@ -1,219 +1,12 @@
|
||||
# Heimdall
|
||||
|
||||
[](https://heimdall.site)
|
||||
**Heimdall** 是所有 Web 应用程序的仪表板。不过,它不需要仅限于应用程序,您可以添加指向您喜欢的任何内容的链接。
|
||||
|
||||
[](https://discord.gg/CCjHKn4)
|
||||
[](https://hub.docker.com/r/linuxserver/heimdall/)
|
||||
[](https://www.firsttimersonly.com/)
|
||||
[](https://www.paypal.me/heimdall)
|
||||
优势:
|
||||
|
||||
___
|
||||
|
||||
Visit the website - https://heimdall.site
|
||||
___
|
||||
|
||||
## About
|
||||
As the name suggests Heimdall Application Dashboard is a dashboard for all your web applications. It doesn't need to be limited to applications though, you can add links to anything you like.
|
||||
|
||||
Heimdall is an elegant solution to organise all your web applications. It’s dedicated to this purpose so you won’t lose your links in a sea of bookmarks.
|
||||
|
||||
Why not use it as your browser start page? It even has the ability to include a search bar using either Google, Bing or DuckDuckGo.
|
||||
|
||||

|
||||
|
||||
## Video
|
||||
If you want to see a quick video of it in use, go to https://youtu.be/GXnnMAxPzMc
|
||||
|
||||
## Supported applications
|
||||
You can use the app to link to any site or application, but Foundation apps will auto fill in the icon for the app and supply a default color for the tile. In addition Enhanced apps allow you provide details to an apps API, allowing you to view live stats directly on the dashboad. For example, the NZBGet and Sabnzbd Enhanced apps will display the queue size and download speed while something is downloading.
|
||||
|
||||
Supported applications are recognized by the title of the application as entered in the title field when adding an application. For example, to add a link to pfSense, begin by typing "p" in the title field and then select "pfSense" from the list of supported applications.
|
||||
|
||||
[](https://apps.heimdall.site/applications/enhanced)
|
||||
|
||||
[](https://apps.heimdall.site/applications/foundation)
|
||||
|
||||
## Installing
|
||||
Apart from the Laravel 8 dependencies, namely PHP >= 7.4.32, BCMath PHP Extension, INTL PHP Extension, Ctype PHP Extension, Fileinfo PHP extension, JSON PHP Extension, Mbstring PHP Extension, OpenSSL PHP Extension, PDO PHP Extension, Tokenizer PHP Extension, XML PHP Extension, the only other thing Heimdall needs is sqlite support and zip support (php-zip).
|
||||
|
||||
If you find you can't change the background make sure `php_fileinfo` is enabled in your php.ini. I believe it should be by default, but one user came across the issue on a windows system.
|
||||
|
||||
Installation is as simple as cloning the repository somewhere, or downloading and extracting the zip/tar and pointing your httpd document root to the `/public` folder then creating the .env file and generating an encryption key (this is all taken care of for you with the docker).
|
||||
|
||||
```
|
||||
cd /path/to/heimdall
|
||||
cp .env.example .env
|
||||
php artisan key:generate
|
||||
```
|
||||
|
||||
For simple testing you could just go to the folder and type `php artisan serve`
|
||||
|
||||
There is also a multi-arch Docker which supports x86-64, armhf and arm64, instructions on how to use them at
|
||||
|
||||
- https://hub.docker.com/r/linuxserver/heimdall/
|
||||
|
||||
## Updating
|
||||
To update your instance, simply clone this repository or download the zip/tar file with the new version and copy it over the old installation.
|
||||
|
||||
## Search Providers
|
||||
v2.3.0 added the ability for users to customise the search options.
|
||||
|
||||
Options are stored in `/storage/app/searchproviders.yaml` (`/config/www/searchproviders.yaml` on docker installs), feel free to rearrange the options, add new ones, delete ones you don't use, etc.
|
||||
|
||||
Consider contributing to https://github.com/linuxserver/Heimdall/discussions/categories/search-providers to help others add new ones.
|
||||
|
||||
The item at the top of the list `Tiles` allows you to search for apps on your dashboard by name, helpful when you have lots of icons.
|
||||
|
||||
## New background image not being set
|
||||
If you are using the docker image or a default php install you may find images over 2MB wont get set as the background image, you just need to change the `upload_max_filesize` in the php.ini.
|
||||
|
||||
If you are using the linuxserver.io docker image simply edit `/path/to/config/php/php-local.ini` and add `upload_max_filesize = 30M` to the end.
|
||||
|
||||
## Docker and enhanced apps
|
||||
If you are running the docker and the EnhancedApps you are using are also in dockers, you may need to use the docker networking addresses to communicate with them.
|
||||
|
||||
You can do this by using `http(s)://docker_name:port` in the config section. Instead of the name you can use the internal docker ip, this usually starts with `172.`
|
||||
|
||||
## Languages
|
||||
The app has been translated into several languages; however, the quality of the translations could do with work. If you would like to improve them, or help with other translations, they are stored in `/resources/lang/`.
|
||||
|
||||
To create a new language translation, make a new folder with the ISO 3166-1 alpha-2 code as the name, copy `app.php` from `/resources/lang/en/app.php` into your new folder and replace the English strings.
|
||||
|
||||
When you are finished, create a pull request.
|
||||
|
||||
Currently added languages are
|
||||
|
||||
- Breton
|
||||
- Chinese
|
||||
- Danish
|
||||
- Dutch
|
||||
- English
|
||||
- Finnish
|
||||
- French
|
||||
- German
|
||||
- Greek
|
||||
- Hungarian
|
||||
- Italian
|
||||
- Japanese
|
||||
- Korean
|
||||
- Lombard
|
||||
- Norwegian
|
||||
- Polish
|
||||
- Portuguese
|
||||
- Russian
|
||||
- Slovenian
|
||||
- Spanish
|
||||
- Swedish
|
||||
- Turkish
|
||||
|
||||
## Web Server Configuration
|
||||
|
||||
### Apache
|
||||
A `.htaccess` file ships with the app, however, a lot of apache installations disallow `.htaccess` files by default.
|
||||
You will notice this due to some links not working like `/settings`.
|
||||
In addition mod-rewrite needs to be enabled if it isn't already.
|
||||
|
||||
#### Fixes & work around options
|
||||
##### - Apache global allow .htaccess
|
||||
Find the `AllowOverride None` line in your apache configuration and change this to `AllowOverride All`
|
||||
|
||||
##### - Apache vhost configuration allow .htaccess
|
||||
In the apache vhost configuration in the `<Directory />` block add `AllowOverride All`
|
||||
|
||||
##### - Add .htaccess content in apache configuration
|
||||
You can add the full `.htaccess` into your apache configuration, this way you do not need to allow `.htaccess` files.
|
||||
You can even shorten the content of the `.htaccess` when inserting it into the apache configuration to:
|
||||
```
|
||||
Options +FollowSymLinks
|
||||
RewriteEngine On
|
||||
|
||||
RewriteCond %{REQUEST_FILENAME} !-d
|
||||
RewriteCond %{REQUEST_FILENAME} !-f
|
||||
RewriteRule ^ index.php [L]
|
||||
```
|
||||
#### More info
|
||||
More info about `AllowOverride` can be found here:
|
||||
https://httpd.apache.org/docs/2.4/mod/core.html#allowoverride
|
||||
|
||||
|
||||
|
||||
### Nginx
|
||||
If you are using Nginx, the following directive in your site configuration will direct all requests to the `index.php` front controller:
|
||||
|
||||
```
|
||||
location / {
|
||||
try_files $uri $uri/ /index.php?$query_string;
|
||||
}
|
||||
```
|
||||
Someone was using the same nginx setup to both run this and reverse proxy Plex, Plex is served from `/web` so their location was interfering with the `/webfonts`.
|
||||
|
||||
Therefore, if your fonts aren't showing because you have a location for `/web`, add the following
|
||||
```
|
||||
location /webfonts {
|
||||
try_files $uri $uri/;
|
||||
}
|
||||
```
|
||||
If there are any other locations which might interfere with any of the folders in the `/public` folder, you might have to do the same for those as well, but it's a super fringe case.
|
||||
|
||||
### Reverse proxy
|
||||
If you'd like to reverse proxy this app, we recommend using our letsencrypt/nginx docker image: [SWAG - Secure Web Application Gateway](https://hub.docker.com/r/linuxserver/swag)
|
||||
You can either reverse proxy from the root location, or from a subdomain (subfolder method is currently not supported). For HTTPS proxy, make sure you use the HTTPS port of Heimdall webserver, otherwise some links may break. You can add security through `.htpasswd`
|
||||
|
||||
```
|
||||
location / {
|
||||
auth_basic "Restricted";
|
||||
auth_basic_user_file /config/nginx/.htpasswd;
|
||||
include /config/nginx/proxy.conf;
|
||||
proxy_set_header X-Forwarded-Proto https;
|
||||
proxy_pass http://heimdall;
|
||||
}
|
||||
```
|
||||
|
||||
### Self-signed certificates and local CAs
|
||||
Per default Heimdall uses the standard certificate bundle file (`ca-certificates.crt`) to verify HTTPS sites and will ignore additional certificates placed in `/etc/ssl/certs`. If you wish to use enhanced apps with HTTPS sites that use a self-signed certificate or certs signed with your own local CA, you can override the default bundle:
|
||||
|
||||
- Create a unified certificate `.pem` file that contains all CAs and certificates that Heimdall has to verify. For example, if you use both LetsEncrypt and a local CA for your internal apps, concatenate the LetsEncrypt intermediate CA (export via browser) and your local CA `cert.pem` (or any number of self-signed certs) into one `heimdall.pem` file.
|
||||
- Place the `heimdall.pem` into the container (if you use Docker), for example by placing it in the path that you mapped to `/config`. Make sure that the Heimdall user has read access (`chmod a+r`).
|
||||
- Set the `openssl.cafile` setting in `/config/php/php-local.ini` to your cert bundle:
|
||||
|
||||
```
|
||||
# /config/php/php-local.ini
|
||||
openssl.cafile = /config/heimdall.pem
|
||||
```
|
||||
|
||||
Restart the container and the enhanced apps should now be able to access your local HTTP websites. This configuration will survive updating or recreating the Heimdall container.
|
||||
|
||||
## Running offline
|
||||
The apps list is hosted on github, you have a couple of options if you want to run without a connection to the outside world:
|
||||
1) Clone the repository and host it yourself, look at the .github actions file to see how to generate the apps list.
|
||||
2) Download the apps list and store it as a json accessible to heimdall named `list.json`
|
||||
|
||||
With both options all you need to do is add the following to your `.env`
|
||||
`APP_SOURCE=http://localhost/` Where `http://localhost/` is the path to the apps list without the name of the file, so if your file is stored at `https://heimdall.local/list.json` you would put `APP_SOURCE=https://heimdall.local/`
|
||||
|
||||
## Support
|
||||
https://discord.gg/CCjHKn4 or through GitHub issues
|
||||
|
||||
## Donate
|
||||
If you would like to show your appreciation, feel free to use the link below.
|
||||
|
||||
[](https://www.paypal.me/heimdall)
|
||||
|
||||
## Credits
|
||||
- PHP Framework - [Laravel](https://laravel.com/)
|
||||
- Icons - [FontAwesome 5](https://fontawesome.com/)
|
||||
- JavaScript - [jQuery](https://jquery.com/)
|
||||
- Colour picker - [Huebee](http://huebee.buzz/)
|
||||
- Background image - [pexels](https://www.pexels.com)
|
||||
- Trianglify library - [Trianglify](https://github.com/qrohlf/trianglify)
|
||||
- Everyone at Linuxserver.io that has helped with the app and let's not forget IronicBadger for the following question that started it all:
|
||||
```
|
||||
you know, i would love something like this landing page for all my servers apps
|
||||
that gives me the ability to pin favourites
|
||||
and / or search
|
||||
@Stark @Kode do either of you think you'd be able to rustle something like this up ?
|
||||
```
|
||||
|
||||
## License
|
||||
|
||||
This app is open-sourced software licensed under the [MIT license](https://opensource.org/licenses/MIT).
|
||||
- 易于编辑、保存,直接在线操作即可,无须编辑代码。
|
||||
- 图标和颜色完全自定义,不需要通过更改整体模板来实现
|
||||
- 支持分类嵌套,通过标签进行分类管理,不用担心主页放不下
|
||||
- 支持更多模式/应用种类,除普通链接外还可以支持增强型标签,显示实时数据
|
||||
- 支持内嵌搜索框,更适合当浏览器主页使用
|
||||
- 支持多用户使用,不同用户不同主页,支持加密
|
||||
@ -1,8 +1,8 @@
|
||||
name: Heimdall
|
||||
tags:
|
||||
- 工具
|
||||
- 实用工具
|
||||
title: 应用程序仪表板和启动器
|
||||
type: 工具
|
||||
type: 实用工具
|
||||
description: 应用程序仪表板和启动器
|
||||
additionalProperties:
|
||||
key: heimdall
|
||||
|
||||
@ -1,120 +1,12 @@
|
||||

|
||||
# IT-Tools
|
||||
|
||||
Useful tools for developer and people working in IT. [Have a look !](https://it-tools.tech).
|
||||
**IT-Tools** 是为开发人员提供的方便的在线工具集合,具有出色的用户体验。
|
||||
|
||||
## Functionalities and roadmap
|
||||
## 主要功能:
|
||||
|
||||
Please check the [issues](https://github.com/CorentinTh/it-tools/issues) to see if some feature listed to be implemented.
|
||||
|
||||
You have an idea of a tool? Submit a [feature request](https://github.com/CorentinTh/it-tools/issues/new/choose)!
|
||||
|
||||
## Self host
|
||||
|
||||
Self host solutions for your homelab
|
||||
|
||||
**From docker hub:**
|
||||
|
||||
```sh
|
||||
docker run -d --name it-tools --restart unless-stopped -p 8080:80 corentinth/it-tools:latest
|
||||
```
|
||||
|
||||
**From github packages:**
|
||||
|
||||
```sh
|
||||
docker run -d --name it-tools --restart unless-stopped -p 8080:80 ghcr.io/corentinth/it-tools:latest
|
||||
```
|
||||
|
||||
**Other solutions:**
|
||||
|
||||
- [Tipi](https://www.runtipi.io/docs/apps-available)
|
||||
- [Unraid](https://unraid.net/community/apps?q=it-tools)
|
||||
|
||||
## Contribute
|
||||
|
||||
### Recommended IDE Setup
|
||||
|
||||
[VSCode](https://code.visualstudio.com/) with the following extensions:
|
||||
- [Volar](https://marketplace.visualstudio.com/items?itemName=Vue.volar) (and disable Vetur)
|
||||
- [TypeScript Vue Plugin (Volar)](https://marketplace.visualstudio.com/items?itemName=Vue.vscode-typescript-vue-plugin).
|
||||
- [ESLint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint)
|
||||
- [i18n Ally](https://marketplace.visualstudio.com/items?itemName=lokalise.i18n-ally)
|
||||
|
||||
with the following settings:
|
||||
|
||||
```json5
|
||||
{
|
||||
"editor.formatOnSave": false,
|
||||
"editor.codeActionsOnSave": {
|
||||
"source.fixAll.eslint": true
|
||||
},
|
||||
"i18n-ally.localesPaths": [
|
||||
"locales",
|
||||
"src/tools/*/locales"
|
||||
],
|
||||
"i18n-ally.keystyle": "nested"
|
||||
}
|
||||
```
|
||||
|
||||
### Type Support for `.vue` Imports in TS
|
||||
|
||||
TypeScript cannot handle type information for `.vue` imports by default, so we replace the `tsc` CLI with `vue-tsc` for type checking. In editors, we need [TypeScript Vue Plugin (Volar)](https://marketplace.visualstudio.com/items?itemName=Vue.vscode-typescript-vue-plugin) to make the TypeScript language service aware of `.vue` types.
|
||||
|
||||
If the standalone TypeScript plugin doesn't feel fast enough to you, Volar has also implemented a [Take Over Mode](https://github.com/johnsoncodehk/volar/discussions/471#discussioncomment-1361669) that is more performant. You can enable it by the following steps:
|
||||
|
||||
1. Disable the built-in TypeScript Extension
|
||||
1. Run `Extensions: Show Built-in Extensions` from VSCode's command palette
|
||||
2. Find `TypeScript and JavaScript Language Features`, right click and select `Disable (Workspace)`
|
||||
2. Reload the VSCode window by running `Developer: Reload Window` from the command palette.
|
||||
|
||||
### Project Setup
|
||||
|
||||
```sh
|
||||
pnpm install
|
||||
```
|
||||
|
||||
### Compile and Hot-Reload for Development
|
||||
|
||||
```sh
|
||||
pnpm dev
|
||||
```
|
||||
|
||||
### Type-Check, Compile and Minify for Production
|
||||
|
||||
```sh
|
||||
pnpm build
|
||||
```
|
||||
|
||||
### Run Unit Tests with [Vitest](https://vitest.dev/)
|
||||
|
||||
```sh
|
||||
pnpm test
|
||||
```
|
||||
|
||||
### Lint with [ESLint](https://eslint.org/)
|
||||
|
||||
```sh
|
||||
pnpm lint
|
||||
```
|
||||
|
||||
### Create a new tool
|
||||
|
||||
To create a new tool, there is a script that generate the boilerplate of the new tool, simply run:
|
||||
|
||||
```sh
|
||||
pnpm run script:create-new-tool my-tool-name
|
||||
```
|
||||
|
||||
It will create a directory in `src/tools` with the correct files, and a the import in `src/tools/index.ts`. You will just need to add the imported tool in the proper category and develop the tool.
|
||||
|
||||
## Credits
|
||||
|
||||
Coded with ❤️ by [Corentin Thomasset](https://corentin-thomasset.fr/).
|
||||
|
||||
This project is continuously deployed using [vercel.com](https://vercel.com).
|
||||
|
||||
<a href="https://www.producthunt.com/posts/it-tools?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-it-tools" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=345793&theme=light" alt="IT Tools - Collection of handy online tools for devs, with great UX | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a>
|
||||
<a href="https://www.producthunt.com/posts/it-tools?utm_source=badge-top-post-badge&utm_medium=badge&utm_souce=badge-it-tools" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/top-post-badge.svg?post_id=345793&theme=light&period=daily" alt="IT Tools - Collection of handy online tools for devs, with great UX | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a>
|
||||
|
||||
## License
|
||||
|
||||
This project is under the [GNU GPLv3](https://github.com/CorentinTh/it-tools/blob/main/LICENSE).
|
||||
- Crypto(加密)工具类,包含 token 生成、哈希文本、UUID 生成、加密解密文本等 9 个不同的功能。
|
||||
- Converter(转化)工具类,包含 Yaml 转化器,Json 转化器,Base64 转化器等 12 种不同的功能。
|
||||
- Web(网站)工具类,包含 Url 格式编码解码,用户代理解析器,网址解析器等 15 种不同的功能。
|
||||
- Mages and Videos (图片与视频)工具类,包含 SVG 占位符生成器,二维码生成器等 3 种功能。
|
||||
- Development 工具类,包含 Docker run 到 Docker compose 转换器,定时任务生成器,SQL 美化与格式化等 10 种不同功能。
|
||||
- 另外还有 Network(网络)工具类,Math(数学)工具类,Measurement(测量)工具类,文本工具类,数据工具类等等
|
||||
@ -1,14 +1,14 @@
|
||||
name: IT-Tools
|
||||
tags:
|
||||
- 工具
|
||||
- 开发工具
|
||||
title: 为开发人员提供方便的在线工具集合,具有出色的用户体验
|
||||
type: 工具
|
||||
type: 开发工具
|
||||
description: 为开发人员提供方便的在线工具集合,具有出色的用户体验
|
||||
additionalProperties:
|
||||
key: it-tools
|
||||
name: IT-Tools
|
||||
tags:
|
||||
- Tool
|
||||
- DevTool
|
||||
shortDescZh: 为开发人员提供方便的在线工具集合,具有出色的用户体验
|
||||
shortDescEn: Collection of handy online tools for developers, with great UX
|
||||
type: tool
|
||||
|
||||
@ -1,40 +1,18 @@
|
||||
- JAVA_TOOL_OPTIONS=-Xmx2g #RAM >= 2GB
|
||||
# Komga
|
||||
|
||||
## Introduction
|
||||
**Komga** 是一款免费开源的漫画、杂志媒体服务。
|
||||
|
||||
- **What is Komga?**
|
||||
## 特性:
|
||||
|
||||
Komga is a media server for your comics, mangas, BDs and magazines.
|
||||
|
||||
- **How it works?**
|
||||
|
||||
Install and run Komga on a computer or NAS.
|
||||
Add libraries by type of content and let Komga do the rest.
|
||||
Use the web interface or any compatible client.
|
||||
Enjoy your books!
|
||||
|
||||
- **What media and devices work?**
|
||||
|
||||
- Komga supports these media file types
|
||||
|
||||
Komga supports the following file types:
|
||||
Comic book archives: CBZ and CBR (except RAR5 and solid archives)
|
||||
Comic books in EPUB format (only images)
|
||||
PDF files
|
||||
|
||||
- Komga server compatibility
|
||||
|
||||
Komga can run on any system that can run Java or Docker:
|
||||
Windows
|
||||
macOS
|
||||
Linux
|
||||
Many popular NAS devices such as QNAP, Synology and more
|
||||
|
||||
- **Demo**
|
||||
|
||||
A demonstration website is available at: https://demo.komga.org
|
||||
|
||||
You can log in using the following credentials:
|
||||
|
||||
Login: demo@komga.org
|
||||
Password: komga-demo
|
||||
- 通过适用于台式机、平板电脑和手机的响应式 Web UI 浏览图书馆、丛书和书籍
|
||||
- 通过馆藏和阅读列表来组织您的图书馆
|
||||
- 编辑系列和书籍的元数据
|
||||
- 自动导入嵌入元数据
|
||||
- 具有多种阅读模式的网络阅读器
|
||||
- 通过每个库的访问控制、年龄限制和标签限制来管理多个用户
|
||||
- 提供REST API,许多社区工具和脚本可以与Komga交互
|
||||
- 下载书籍文件、整个系列或阅读列表
|
||||
- 重复文件检测
|
||||
- 重复页面检测和删除
|
||||
- 将图书馆外部的书籍直接导入到系列文件夹中
|
||||
- 导入 ComicRackcbl阅读列表
|
||||
@ -1,17 +1,17 @@
|
||||
name: Komga
|
||||
tags:
|
||||
- 建站
|
||||
- 多媒体
|
||||
title: 免费开源的漫画、杂志媒体服务
|
||||
type: 建站
|
||||
type: 多媒体
|
||||
description: 免费开源的漫画、杂志媒体服务
|
||||
additionalProperties:
|
||||
key: komga
|
||||
name: Komga
|
||||
tags:
|
||||
- WebSite
|
||||
- Media
|
||||
shortDescZh: 免费开源的漫画、杂志媒体服务
|
||||
shortDescEn: Komga is a media server for your comics, mangas, BDs and magazines.
|
||||
type: website
|
||||
type: tool
|
||||
crossVersionUpdate: true
|
||||
limit: 1
|
||||
recommend: 0
|
||||
|
||||
@ -1,93 +1,19 @@
|
||||
# 使用说明
|
||||
# Navidrome
|
||||
|
||||
容器以普通用户身份运行的,
|
||||
**Navidrome** 是一个基于网络的开源音乐收藏服务器和流媒体。它让您可以自由地从任何浏览器或移动设备聆听您的音乐收藏。它就像您的个人 Spotify!
|
||||
|
||||
但是默认面板创建应用时,可能会将所需的数据文件夹设定身份为`root`,导致首次运行异常。
|
||||
## 特性:
|
||||
|
||||
不用在意,执行以下命令,将文件夹改成普通用户身份,再重建应用即可。
|
||||
|
||||
- 路径注意按需修改
|
||||
```
|
||||
chown -R 1000:1000 /opt/1panel/apps/local/navidrome/navidrome/data
|
||||
```
|
||||
|
||||
# 原始相关
|
||||
|
||||
<a href="https://www.navidrome.org"><img src="https://github.com/navidrome/navidrome/raw/master/resources/logo-192x192.png" alt="Navidrome logo" title="navidrome" align="right" height="60px" /></a>
|
||||
|
||||
# Navidrome Music Server [](https://twitter.com/intent/tweet?text=Tired%20of%20paying%20for%20music%20subscriptions%2C%20and%20not%20finding%20what%20you%20really%20like%3F%20Roll%20your%20own%20streaming%20service%21&url=https://navidrome.org&via=navidrome)
|
||||
|
||||
[](https://github.com/navidrome/navidrome/releases)
|
||||
[](https://nightly.link/navidrome/navidrome/workflows/pipeline/master)
|
||||
[](https://github.com/navidrome/navidrome/releases/latest)
|
||||
[](https://hub.docker.com/r/deluan/navidrome)
|
||||
[](https://discord.gg/xh7j7yF)
|
||||
[](https://www.reddit.com/r/navidrome/)
|
||||
[](CODE_OF_CONDUCT.md)
|
||||
|
||||
Navidrome is an open source web-based music collection server and streamer. It gives you freedom to listen to your
|
||||
music collection from any browser or mobile device. It's like your personal Spotify!
|
||||
|
||||
|
||||
**Note**: The `master` branch may be in an unstable or even broken state during development.
|
||||
Please use [releases](https://github.com/navidrome/navidrome/releases) instead of
|
||||
the `master` branch in order to get a stable set of binaries.
|
||||
|
||||
## [Check out our Live Demo!](https://www.navidrome.org/demo/)
|
||||
|
||||
__Any feedback is welcome!__ If you need/want a new feature, find a bug or think of any way to improve Navidrome,
|
||||
please file a [GitHub issue](https://github.com/navidrome/navidrome/issues) or join the discussion in our
|
||||
[Subreddit](https://www.reddit.com/r/navidrome/). If you want to contribute to the project in any other way
|
||||
([ui/backend dev](https://www.navidrome.org/docs/developers/),
|
||||
[translations](https://www.navidrome.org/docs/developers/translations/),
|
||||
[themes](https://www.navidrome.org/docs/developers/creating-themes)), please join the chat in our
|
||||
[Discord server](https://discord.gg/xh7j7yF).
|
||||
|
||||
## Installation
|
||||
|
||||
See instructions on the [project's website](https://www.navidrome.org/docs/installation/)
|
||||
|
||||
## Cloud Hosting
|
||||
|
||||
[PikaPods](https://www.pikapods.com) has partnered with us to offer you an
|
||||
[officially supported, cloud-hosted solution](https://www.navidrome.org/docs/installation/managed/#pikapods).
|
||||
A share of the revenue helps fund the development of Navidrome at no additional cost for you.
|
||||
|
||||
[](https://www.pikapods.com/pods?run=navidrome)
|
||||
|
||||
## Features
|
||||
|
||||
- Handles very **large music collections**
|
||||
- Streams virtually **any audio format** available
|
||||
- Reads and uses all your beautifully curated **metadata**
|
||||
- Great support for **compilations** (Various Artists albums) and **box sets** (multi-disc albums)
|
||||
- **Multi-user**, each user has their own play counts, playlists, favourites, etc...
|
||||
- Very **low resource usage**
|
||||
- **Multi-platform**, runs on macOS, Linux and Windows. **Docker** images are also provided
|
||||
- Ready to use binaries for all major platforms, including **Raspberry Pi**
|
||||
- Automatically **monitors your library** for changes, importing new files and reloading new metadata
|
||||
- **Themeable**, modern and responsive **Web interface** based on [Material UI](https://material-ui.com)
|
||||
- **Compatible** with all Subsonic/Madsonic/Airsonic [clients](https://www.navidrome.org/docs/overview/#apps)
|
||||
- **Transcoding** on the fly. Can be set per user/player. **Opus encoding is supported**
|
||||
- Translated to **various languages**
|
||||
|
||||
## Documentation
|
||||
All documentation can be found in the project's website: https://www.navidrome.org/docs.
|
||||
Here are some useful direct links:
|
||||
|
||||
- [Overview](https://www.navidrome.org/docs/overview/)
|
||||
- [Installation](https://www.navidrome.org/docs/installation/)
|
||||
- [Docker](https://www.navidrome.org/docs/installation/docker/)
|
||||
- [Binaries](https://www.navidrome.org/docs/installation/pre-built-binaries/)
|
||||
- [Build from source](https://www.navidrome.org/docs/installation/build-from-source/)
|
||||
- [Development](https://www.navidrome.org/docs/developers/)
|
||||
- [Subsonic API Compatibility](https://www.navidrome.org/docs/developers/subsonic-api/)
|
||||
|
||||
## Screenshots
|
||||
|
||||
<p align="left">
|
||||
<img height="550" src="https://raw.githubusercontent.com/navidrome/navidrome/master/.github/screenshots/ss-mobile-login.png">
|
||||
<img height="550" src="https://raw.githubusercontent.com/navidrome/navidrome/master/.github/screenshots/ss-mobile-player.png">
|
||||
<img height="550" src="https://raw.githubusercontent.com/navidrome/navidrome/master/.github/screenshots/ss-mobile-album-view.png">
|
||||
<img width="550" src="https://raw.githubusercontent.com/navidrome/navidrome/master/.github/screenshots/ss-desktop-player.png">
|
||||
</p>
|
||||
- 处理非常**大的音乐收藏**
|
||||
- 几乎可以传输任何可用的**音频格式**
|
||||
- 读取并使用您精心策划的所有**元数据**
|
||||
- **对合辑**(各种艺术家专辑)和**盒装**(多光盘专辑)的大力支持
|
||||
- **多用户**,每个用户都有自己的播放次数、播放列表、收藏夹等...
|
||||
- **资源使用率**极低
|
||||
- **多平台**,可在 macOS、Linux 和 Windows 上运行。还提供了**Docker镜像**
|
||||
- 适用于所有主要平台的现成二进制文件,包括**Raspberry Pi**
|
||||
- 自动**监控您的库**的更改、导入新文件并重新加载新元数据
|
||||
- 基于[Material UI](https://material-ui.com) 的**主题化**、现代且响应式的**Web 界面**
|
||||
- 与所有 Subsonic/Madsonic/Airsonic[客户端](https://www.navidrome.org/docs/overview/#apps)**兼容**
|
||||
- 即时**转码**。可以为每个用户/玩家设置。**支持 Opus 编码**
|
||||
- 翻译成**多种语言**
|
||||
@ -1,14 +1,14 @@
|
||||
name: Navidrome Music Server
|
||||
name: Navidrome
|
||||
tags:
|
||||
- 工具
|
||||
- 多媒体
|
||||
title: 基于 Web 的开源音乐收藏服务器和流媒体
|
||||
type: 工具
|
||||
type: 多媒体
|
||||
description: 基于 Web 的开源音乐收藏服务器和流媒体
|
||||
additionalProperties:
|
||||
key: navidrome
|
||||
name: Navidrome Music Server
|
||||
name: Navidrome
|
||||
tags:
|
||||
- Tool
|
||||
- Media
|
||||
shortDescZh: 基于 Web 的开源音乐收藏服务器和流媒体
|
||||
shortDescEn: An open source web-based music collection server and streamer
|
||||
type: tool
|
||||
|
||||
@ -8,10 +8,3 @@ additionalProperties:
|
||||
required: true
|
||||
rule: paramPort
|
||||
type: number
|
||||
- default: ./data/music
|
||||
edit: true
|
||||
envKey: MUSIC_PATH
|
||||
labelEn: Music folder path
|
||||
labelZh: 音乐文件夹路径
|
||||
required: true
|
||||
type: text
|
||||
|
||||
@ -9,7 +9,7 @@ services:
|
||||
- "${PANEL_APP_PORT_HTTP}:4533"
|
||||
volumes:
|
||||
- "./data/data:/data"
|
||||
- "${MUSIC_PATH}:/music:ro"
|
||||
- "./data/music:/music:ro"
|
||||
environment:
|
||||
ND_SCANSCHEDULE: 1h
|
||||
ND_LOGLEVEL: info
|
||||
|
||||
3
apps/navidrome/pr-2295/scripts/init.sh
Normal file
3
apps/navidrome/pr-2295/scripts/init.sh
Normal file
@ -0,0 +1,3 @@
|
||||
#!/bin/bash
|
||||
|
||||
chown -R 1000:1000 data
|
||||
@ -1,15 +1,15 @@
|
||||
additionalProperties:
|
||||
formFields:
|
||||
- default: 80
|
||||
disabled: true
|
||||
envKey: PANEL_APP_PORT_HTTP
|
||||
edit: true
|
||||
envKey: PANEL_APP_PORT_HTTP_80
|
||||
labelEn: HTTP Port
|
||||
labelZh: HTTP端口
|
||||
required: true
|
||||
rule: paramPort
|
||||
type: number
|
||||
- default: 443
|
||||
disabled: true
|
||||
edit: true
|
||||
envKey: PANEL_APP_PORT_HTTPS
|
||||
labelEn: HTTPS Port
|
||||
labelZh: HTTPS端口
|
||||
@ -18,7 +18,7 @@ additionalProperties:
|
||||
type: number
|
||||
- default: 40113
|
||||
edit: true
|
||||
envKey: PANEL_APP_PORT_CONSOLE
|
||||
envKey: PANEL_APP_PORT_HTTP
|
||||
labelEn: Console Port
|
||||
labelZh: 控制台端口
|
||||
required: true
|
||||
|
||||
@ -15,10 +15,10 @@ services:
|
||||
- ./data/acme:/root/.acme.sh/
|
||||
- ./data/logs:/usr/local/lsws/logs/
|
||||
ports:
|
||||
- "${PANEL_APP_PORT_HTTP}:80"
|
||||
- "${PANEL_APP_PORT_HTTP_80}:80"
|
||||
- "${PANEL_APP_PORT_HTTPS}:443"
|
||||
- "${PANEL_APP_PORT_HTTPS}:443/udp"
|
||||
- "${PANEL_APP_PORT_CONSOLE}:7080"
|
||||
- "${PANEL_APP_PORT_HTTP}:7080"
|
||||
environment:
|
||||
- TZ=${TIME_ZONE}
|
||||
image: litespeedtech/openlitespeed:1.7.18-lsphp74
|
||||
|
||||
@ -1,15 +1,15 @@
|
||||
additionalProperties:
|
||||
formFields:
|
||||
- default: 80
|
||||
disabled: true
|
||||
envKey: PANEL_APP_PORT_HTTP
|
||||
edit: true
|
||||
envKey: PANEL_APP_PORT_HTTP_80
|
||||
labelEn: HTTP Port
|
||||
labelZh: HTTP端口
|
||||
required: true
|
||||
rule: paramPort
|
||||
type: number
|
||||
- default: 443
|
||||
disabled: true
|
||||
edit: true
|
||||
envKey: PANEL_APP_PORT_HTTPS
|
||||
labelEn: HTTPS Port
|
||||
labelZh: HTTPS端口
|
||||
@ -18,7 +18,7 @@ additionalProperties:
|
||||
type: number
|
||||
- default: 40113
|
||||
edit: true
|
||||
envKey: PANEL_APP_PORT_CONSOLE
|
||||
envKey: PANEL_APP_PORT_HTTP
|
||||
labelEn: Console Port
|
||||
labelZh: 控制台端口
|
||||
required: true
|
||||
|
||||
@ -15,10 +15,10 @@ services:
|
||||
- ./data/acme:/root/.acme.sh/
|
||||
- ./data/logs:/usr/local/lsws/logs/
|
||||
ports:
|
||||
- "${PANEL_APP_PORT_HTTP}:80"
|
||||
- "${PANEL_APP_PORT_HTTP_80}:80"
|
||||
- "${PANEL_APP_PORT_HTTPS}:443"
|
||||
- "${PANEL_APP_PORT_HTTPS}:443/udp"
|
||||
- "${PANEL_APP_PORT_CONSOLE}:7080"
|
||||
- "${PANEL_APP_PORT_HTTP}:7080"
|
||||
environment:
|
||||
- TZ=${TIME_ZONE}
|
||||
image: litespeedtech/openlitespeed:1.7.18-lsphp81
|
||||
|
||||
@ -2,42 +2,20 @@
|
||||
|
||||
安装完成后,在容器功能界面,连接容器终端,执行以下命令创建管理员账户密码
|
||||
|
||||
```
|
||||
```shell
|
||||
/usr/local/lsws/admin/misc/admpass.sh
|
||||
```
|
||||
|
||||
# 原始相关
|
||||
# OpenLiteSpeed
|
||||
|
||||
OpenLiteSpeed Web Server
|
||||
========
|
||||
**OpenLiteSpeed** 是一个高性能、轻量级、开源 的HTTP 服务器。
|
||||
|
||||
Description
|
||||
--------
|
||||
# 功能简介:
|
||||
|
||||
OpenLiteSpeed is a high-performance, lightweight, open source HTTP server developed and copyrighted by
|
||||
LiteSpeed Technologies. Users are free to download, use, distribute, and modify OpenLiteSpeed and its
|
||||
source code in accordance with the precepts of the GPLv3 license.
|
||||
|
||||
This is the official repository for OpenLiteSpeed's source code. It is maintained by LiteSpeed
|
||||
Technologies.
|
||||
|
||||
Documentation
|
||||
--------
|
||||
|
||||
Users can find all OpenLiteSpeed documentation on the [OpenLiteSpeed site](https://openlitespeed.org),
|
||||
but here are some quick links to important parts of the site:
|
||||
|
||||
[Installation](https://openlitespeed.org/kb/category/installation/)
|
||||
|
||||
[Configuration](https://openlitespeed.org/kb/category/configuration/)
|
||||
|
||||
[Road map](https://openlitespeed.org/mediawiki/index.php/Road_Map)
|
||||
|
||||
[Release log](https://openlitespeed.org/release-log/)
|
||||
|
||||
Get in Touch
|
||||
--------
|
||||
|
||||
OpenLiteSpeed has a [Google Group](https://groups.google.com/forum/#!forum/openlitespeed-development). If
|
||||
you find a bug, want to request new features, or just want to talk about OpenLiteSpeed, this is the place
|
||||
to do it.
|
||||
- **高性能**:OpenLiteSpeed 能够处理大量并发连接和请求,提供快速的响应时间和高吞吐量。
|
||||
- **内置缓存**:提供内置的高效缓存系统,可以显著提高网站的加载速度和性能。
|
||||
- **事件驱动架构**:采用事件驱动架构,有效利用系统资源,提高服务器处理能力。
|
||||
- **虚拟主机支持**:支持虚拟主机配置,允许在一台服务器上托管多个网站,提供灵活的部署选项。
|
||||
- **安全性**:内置防止 DDoS 攻击和恶意软件保护,提供可靠的安全防护措施。
|
||||
- **易于使用的 Web 管理界面**:提供直观的 Web 管理界面,方便用户配置和管理服务器设置。
|
||||
- **可扩展性**:支持各种插件和扩展,可以根据需要扩展服务器功能和性能。
|
||||
@ -1,15 +1,15 @@
|
||||
name: OpenLiteSpeed
|
||||
tags:
|
||||
- Web 服务器
|
||||
title: 一个高性能、轻量级、开源 的HTTP 服务器
|
||||
title: 一个高性能、轻量级、开源的 HTTP 服务器
|
||||
type: Web 服务器
|
||||
description: 一个高性能、轻量级、开源 的HTTP 服务器
|
||||
description: 一个高性能、轻量级、开源的 HTTP 服务器
|
||||
additionalProperties:
|
||||
key: openlitespeed
|
||||
name: OpenLiteSpeed
|
||||
tags:
|
||||
- Server
|
||||
shortDescZh: 一个高性能、轻量级、开源 的HTTP 服务器
|
||||
shortDescZh: 一个高性能、轻量级、开源的 HTTP 服务器
|
||||
shortDescEn: A high-performance, lightweight, open source HTTP server
|
||||
type: runtime
|
||||
crossVersionUpdate: true
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
# Redpanda Console
|
||||
|
||||
Redpanda Console 是一个开发人员友好的 UI,用于管理 Kafka/Redpanda 工作负载。控制台为您提供了一种简单的交互式方法,用于了解主题、屏蔽数据、管理消费者组以及通过时间旅行调试探索实时数据。
|
||||
**Redpanda Console** 是一个开发人员友好的 UI,用于管理 Kafka/Redpanda 工作负载。控制台为您提供了一种简单的交互式方法,用于了解主题、屏蔽数据、管理消费者组以及通过时间旅行调试探索实时数据。
|
||||
|
||||
## 主要功能:
|
||||
|
||||
|
||||
@ -14,7 +14,7 @@ additionalProperties:
|
||||
type: tool
|
||||
crossVersionUpdate: true
|
||||
limit: 1
|
||||
recommend: 4
|
||||
recommend: 0
|
||||
website: https://redpanda.com/
|
||||
github: https://github.com/redpanda-data/console
|
||||
document: https://docs.redpanda.com/current/manage/console/
|
||||
|
||||
@ -1,12 +1,12 @@
|
||||
version: '1.5.0'
|
||||
services:
|
||||
tsddwukongim: # 唐僧叨叨通讯服务(悟空IM)
|
||||
tsddwukongim:
|
||||
image: registry.cn-shanghai.aliyuncs.com/wukongim/wukongim:v1.1.8
|
||||
restart: always
|
||||
ports:
|
||||
- "${PANEL_APP_PORT_WK_TCP}:5100" # tcp长连接端口(外网开放)
|
||||
- "${PANEL_APP_PORT_WK_WS}:5200" # websocket端口(外网开放)
|
||||
- "${PANEL_APP_PORT_WK_WEB_SERVER}:5300" # 监控端口
|
||||
- "${PANEL_APP_PORT_WK_TCP}:5100"
|
||||
- "${PANEL_APP_PORT_WK_WS}:5200"
|
||||
- "${PANEL_APP_PORT_WK_WEB_SERVER}:5300"
|
||||
volumes:
|
||||
- ./wukongim:/root/wukongim
|
||||
environment:
|
||||
@ -19,7 +19,9 @@ services:
|
||||
- WK_TOKENAUTHON=true
|
||||
networks:
|
||||
- 1panel-network
|
||||
tangsengdaodaoserver: # 唐僧叨叨的业务服务
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
tangsengdaodaoserver:
|
||||
image: registry.cn-shanghai.aliyuncs.com/wukongim/tangsengdaodaoserver:v1.5.0
|
||||
restart: always
|
||||
command: "api"
|
||||
@ -34,7 +36,6 @@ services:
|
||||
- "${PANEL_APP_PORT_TS_APP_HTTP}:8090"
|
||||
volumes:
|
||||
- ./tsdd:/home/tsdddata
|
||||
# - ./tsdd/configs/tsdd.yaml:/home/configs/tsdd.yaml
|
||||
environment:
|
||||
- TS_MODE=release
|
||||
- TS_WUKONGIM_APIURL=http://tsddwukongim:5001
|
||||
@ -51,7 +52,9 @@ services:
|
||||
- TS_AVATAR_DEFAULTBASEURL=https://api.multiavatar.com/{avatar}.png
|
||||
networks:
|
||||
- 1panel-network
|
||||
tangsengdaodaoweb: # 唐僧叨叨的web服务
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
tangsengdaodaoweb:
|
||||
image: registry.cn-shanghai.aliyuncs.com/wukongim/tangsengdaodaoweb:v1.0.0
|
||||
restart: always
|
||||
environment:
|
||||
@ -60,7 +63,9 @@ services:
|
||||
- "${PANEL_APP_PORT_TS_APP_WEB}:80"
|
||||
networks:
|
||||
- 1panel-network
|
||||
tangsengdaodaomanager: # 唐僧叨叨的后台管理系统
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
tangsengdaodaomanager:
|
||||
image: registry.cn-shanghai.aliyuncs.com/wukongim/tangsengdaodaomanager:v1.0.0
|
||||
restart: always
|
||||
environment:
|
||||
@ -69,6 +74,8 @@ services:
|
||||
- "${PANEL_APP_PORT_TS_APP_MANAGER}:80"
|
||||
networks:
|
||||
- 1panel-network
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
networks:
|
||||
1panel-network:
|
||||
external: true
|
||||
@ -2,39 +2,12 @@
|
||||
|
||||
**唐僧叨叨**是一款`轻量级`,`高性能`,`重安全`专注于`私有化部署`的`开源`即时通讯系统。
|
||||
|
||||
## 特性
|
||||
## 产品特性:
|
||||
|
||||
**唐僧叨叨**具备以下特性:
|
||||
|
||||
- 🆓 开源免费:服务端源码,APP源码,Web/PC端源码全部开源,Apache2.0开源协议(可商用),没人能拿捏你
|
||||
- 🔏 私有化部署:所有程序和数据都在自己的服务器上,不用担心数据泄露,不用担心数据被用于其他用途
|
||||
- 🆚 消息必达:采用 tcp + ack机制,保证消息必达,支持离线消息,支持消息漫游。
|
||||
- 🔐 内容安全:消息传输采用私有二进制加密协议、DH+流式加密,防止消息内容泄露
|
||||
- 💽 消息永久存储:消息支持永久存储,得益于WuKongIM的自研消息db,永久存储不影响性能,只浪费点磁盘空间
|
||||
- 📱 多设备消息同步:支持 1 个移动端、多个 Web/PC 端同时在线时,并且支持多端之间的消息实时同步。
|
||||
- 📟 全平台支持:iOS,Android,Windows,MAC,Ubuntu,Web
|
||||
|
||||
|
||||
## 为什么选择唐僧叨叨
|
||||
|
||||
厂商 | Demo二开成本 | Web端同步 | 群人数 | 存储 | 开源 | 私有化部署
|
||||
---|--- |--- |--- |--- |--- |---
|
||||
<label style="color:red">唐僧叨叨</label> | <label style="color:red">运营级Demo,换个皮就能直接上线运营</label> | <label style="color:red">所有操作实时同步 </label> | <label style="color:red">无限制</label> | <label style="color:red">永久</label>(自研消息数据库加持) | <label style="color:red">是 </label> | <label style="color:red">支持 </label>
|
||||
网易云信 | Demo简单,很多功能都只是做演示 | 无法同步 | 小于5000 | 30天/免费版 1年/专业版 | 否 | 未知
|
||||
融云 | Demo简单,离运营级还有距离 | 消息同步,设置不能同步 | 3000 | 7天 | 否 | 未知
|
||||
环信 | Demo超简单,开发成运营级产品成本高 | app与web互踢 | 3000 | 7天(需联系商务) | 否 | 未知
|
||||
腾讯云IM | Demo简单,离运营级还有距离 | 大部分能实时同步 | 付费后最多扩展到6000人 | 30天/旗舰版 | 否 | 未知
|
||||
|
||||
## 唐僧叨叨的组成
|
||||
|
||||
**客户端**
|
||||
|
||||
主要是用户端使用 包括:[iOS](https://github.com/TangSengDaoDao/TangSengDaoDaoiOS),[Android](https://github.com/TangSengDaoDao/TangSengDaoDaoAndroid),[Web](https://github.com/TangSengDaoDao/TangSengDaoDaoWeb),[PC](https://github.com/TangSengDaoDao/TangSengDaoDaoWeb)
|
||||
|
||||
**服务端**
|
||||
|
||||
给客户端调用的后端系统 包括:通讯端([WuKongIM](https://github.com/WuKongIM/WuKongIM)),业务端([TangSengDaoDaoServer](https://github.com/TangSengDaoDao/TangSengDaoDaoServer))
|
||||
|
||||
**管理端**
|
||||
|
||||
[TangSengDaoDaoManager](https://github.com/TangSengDaoDao/TangSengDaoDaoManager)
|
||||
- **开源免费**:服务端源码,APP源码,Web/PC端源码全部开源,Apache2.0开源协议(可商用),没人能拿捏你
|
||||
- **私有化部署**:所有程序和数据都在自己的服务器上,不用担心数据泄露,不用担心数据被用于其他用途
|
||||
- **消息必达**:采用 tcp + ack机制,保证消息必达,支持离线消息,支持消息漫游。
|
||||
- **内容安全**:消息传输采用私有二进制加密协议、DH+流式加密,防止消息内容泄露
|
||||
- **消息永久存储**:消息支持永久存储,得益于WuKongIM的自研消息db,永久存储不影响性能,只浪费点磁盘空间
|
||||
- **多设备消息同步**:支持 1 个移动端、多个 Web/PC 端同时在线时,并且支持多端之间的消息实时同步。
|
||||
- **全平台支持**:iOS,Android,Windows,MAC,Ubuntu,Web
|
||||
|
||||
@ -1,39 +0,0 @@
|
||||
additionalProperties:
|
||||
formFields:
|
||||
- default: ""
|
||||
envKey: EXTERNAL_IP
|
||||
labelEn: ipAddress
|
||||
labelZh: 外部访问IP
|
||||
required: true
|
||||
type: text
|
||||
- default: 5001
|
||||
envKey: WK_PORT_API
|
||||
labelEn: WuKongIM api port
|
||||
labelZh: 悟空IM api端口
|
||||
required: true
|
||||
type: number
|
||||
- default: 5100
|
||||
envKey: WK_PORT_TCP
|
||||
labelEn: WuKongIM tcp port
|
||||
labelZh: 悟空IM TCP端口
|
||||
required: true
|
||||
type: number
|
||||
- default: 5200
|
||||
envKey: WK_PORT_WS
|
||||
labelEn: WuKongIM ws port
|
||||
labelZh: 悟空IM WS端口
|
||||
required: true
|
||||
type: number
|
||||
- default: "5300"
|
||||
envKey: WK_PORT_WEB_SERVER
|
||||
labelEn: WuKongIM web port
|
||||
labelZh: 悟空IM监控端口
|
||||
required: true
|
||||
type: number
|
||||
- default: 5172
|
||||
envKey: WK_PORT_DEMO_SERVER
|
||||
labelEn: WuKongIM demo port
|
||||
labelZh: 悟空IM demo端口
|
||||
required: true
|
||||
type: number
|
||||
|
||||
@ -1,24 +0,0 @@
|
||||
version: '1.0.0'
|
||||
services:
|
||||
wukongim:
|
||||
image: registry.cn-shanghai.aliyuncs.com/wukongim/wukongim:latest
|
||||
restart: always
|
||||
ports:
|
||||
- "${WK_PORT_API}:5001"
|
||||
- "${WK_PORT_TCP}:5100"
|
||||
- "${WK_PORT_WS}:5200"
|
||||
- "${WK_PORT_WEB_SERVER}:5300"
|
||||
- "${WK_PORT_DEMO_SERVER}:5172"
|
||||
volumes:
|
||||
- ./wukongim:/root/wukongim
|
||||
environment:
|
||||
- WK_MODE=release
|
||||
- WK_EXTERNAL_IP=${EXTERNAL_IP}
|
||||
- WK_CONVERSATION_ON=true
|
||||
- WK_DATASOURCE_CHANNELINFOON=true
|
||||
- WK_TOKENAUTHON=true
|
||||
networks:
|
||||
- 1panel-network
|
||||
networks:
|
||||
1panel-network:
|
||||
external: true
|
||||
@ -19,6 +19,8 @@ services:
|
||||
- WK_TOKENAUTHON=true
|
||||
networks:
|
||||
- 1panel-network
|
||||
labels:
|
||||
createdBy: "Apps"
|
||||
networks:
|
||||
1panel-network:
|
||||
external: true
|
||||
|
||||
@ -2,13 +2,11 @@
|
||||
|
||||
高性能通用即时通讯服务,支持聊天应用,消息推送,物联网通讯,音视频信令,直播弹幕,客服系统,AI 通讯,即时社区等场景。
|
||||
|
||||
## 特性
|
||||
## 产品特性:
|
||||
|
||||
悟空 IM 具备以下特性:
|
||||
|
||||
- 0⃣️ **零依赖**:没有依赖任何第三方组件,部署简单,一条命令即可启动
|
||||
- 📚 **完全自研**:自研消息数据库,消息分区永久存储,自研二进制协议,支持自定义协议
|
||||
- 🔐 **安全**:消息通道和消息内容全程加密,防中间人攻击和窜改消息内容。
|
||||
- 🚀 **性能强劲**:性能强劲,MAC 笔记本单机测试 16w 多/秒的消息(包含存储)吞吐量,频道支持万人同时订阅。
|
||||
- 🧱 **扩展性强**:采用频道设计理念,目前支持群组频道,点对点频道,后续可以根据自己业务自定义频道可实现机器人频道,客服频道等等。
|
||||
- 🔗 **兼容性强**:同时无差别支持 tcp,websocket。
|
||||
- **零依赖**:没有依赖任何第三方组件,部署简单,一条命令即可启动
|
||||
- **完全自研**:自研消息数据库,消息分区永久存储,自研二进制协议,支持自定义协议
|
||||
- **安全**:消息通道和消息内容全程加密,防中间人攻击和窜改消息内容。
|
||||
- **性能强劲**:性能强劲,MAC 笔记本单机测试 16w 多/秒的消息(包含存储)吞吐量,频道支持万人同时订阅。
|
||||
- **扩展性强**:采用频道设计理念,目前支持群组频道,点对点频道,后续可以根据自己业务自定义频道可实现机器人频道,客服频道等等。
|
||||
- **兼容性强**:同时无差别支持 tcp,websocket。
|
||||
|
||||
@ -1,260 +1,25 @@
|
||||
<br />
|
||||
<p align="center">
|
||||
<a href="https://music.qier222.com" target="blank">
|
||||
<img src="https://github.com/qier222/YesPlayMusic/raw/master/images/logo.png" alt="Logo" width="156" height="156">
|
||||
</a>
|
||||
<h2 align="center" style="font-weight: 600">YesPlayMusic</h2>
|
||||
# YesPlayMusic
|
||||
|
||||
<p align="center">
|
||||
高颜值的第三方网易云播放器
|
||||
<br />
|
||||
<a href="https://music.qier222.com" target="blank"><strong>🌎 访问DEMO</strong></a> |
|
||||
<a href="#%EF%B8%8F-安装" target="blank"><strong>📦️ 下载安装包</strong></a> |
|
||||
<a href="https://t.me/yesplaymusic" target="blank"><strong>💬 加入交流群</strong></a>
|
||||
<br />
|
||||
<br />
|
||||
</p>
|
||||
</p>
|
||||
**YesPlayMusic** 是一款高颜值的第三方网易云播放器,支持 Windows / macOS / Linux。
|
||||
|
||||
[![Library][library-screenshot]](https://music.qier222.com)
|
||||
## 特性:
|
||||
|
||||
|
||||
## 全新版本
|
||||
全新2.0 Alpha测试版已发布,欢迎前往 [Releases](https://github.com/qier222/YesPlayMusic/releases) 页面下载。
|
||||
当前版本将会进入维护模式,除重大bug修复外,不会再更新新功能。
|
||||
|
||||
## ✨ 特性
|
||||
|
||||
- ✅ 使用 Vue.js 全家桶开发
|
||||
- 🔴 网易云账号登录(扫码/手机/邮箱登录)
|
||||
- 📺 支持 MV 播放
|
||||
- 📃 支持歌词显示
|
||||
- 📻 支持私人 FM / 每日推荐歌曲
|
||||
- 🚫🤝 无任何社交功能
|
||||
- 🌎️ 海外用户可直接播放(需要登录网易云账号)
|
||||
- 🔐 支持 [UnblockNeteaseMusic](https://github.com/UnblockNeteaseMusic/server#音源清单),自动使用[各类音源](https://github.com/UnblockNeteaseMusic/server#音源清单)替换变灰歌曲链接 (网页版不支持)
|
||||
- 使用 Vue.js 全家桶开发
|
||||
- 网易云账号登录(扫码/手机/邮箱登录)
|
||||
- 支持 MV 播放
|
||||
- 支持歌词显示
|
||||
- 支持私人 FM / 每日推荐歌曲
|
||||
- 无任何社交功能
|
||||
- 海外用户可直接播放(需要登录网易云账号)
|
||||
- 支持 [UnblockNeteaseMusic](https://github.com/UnblockNeteaseMusic/server#音源清单),自动使用[各类音源](https://github.com/UnblockNeteaseMusic/server#音源清单)替换变灰歌曲链接 (网页版不支持)
|
||||
- 「各类音源」指默认启用的音源。
|
||||
- YouTube 音源需自行安装 `yt-dlp`。
|
||||
- ✔️ 每日自动签到(手机端和电脑端同时签到)
|
||||
- 🌚 Light/Dark Mode 自动切换
|
||||
- 👆 支持 Touch Bar
|
||||
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
|
||||
- 🟥 支持 Last.fm Scrobble
|
||||
- ☁️ 支持音乐云盘
|
||||
- ⌨️ 自定义快捷键和全局快捷键
|
||||
- 🎧 支持 Mpris
|
||||
- 🛠 更多特性开发中
|
||||
|
||||
## 📦️ 安装
|
||||
|
||||
Electron 版本由 [@hawtim](https://github.com/hawtim) 和 [@qier222](https://github.com/qier222) 适配并维护,支持 macOS、Windows、Linux。
|
||||
|
||||
访问本项目的 [Releases](https://github.com/qier222/YesPlayMusic/releases)
|
||||
页面下载安装包。
|
||||
|
||||
- macOS 用户可以通过 Homebrew 来安装:`brew install --cask yesplaymusic`
|
||||
|
||||
- Windows 用户可以通过 Scoop 来安装:`scoop install extras/yesplaymusic`
|
||||
|
||||
## ⚙️ 部署至 Vercel
|
||||
|
||||
除了下载安装包使用,你还可以将本项目部署到 Vercel 或你的服务器上。下面是部署到 Vercel 的方法。
|
||||
|
||||
本项目的 Demo (https://music.qier222.com) 就是部署在 Vercel 上的网站。
|
||||
|
||||
[](https://vercel.com/?utm_source=ohmusic&utm_campaign=oss)
|
||||
|
||||
1. 部署网易云 API,详情参见 [Binaryify/NeteaseCloudMusicApi](https://neteasecloudmusicapi.vercel.app/#/?id=%e5%ae%89%e8%a3%85)
|
||||
。你也可以将 API 部署到 Vercel。
|
||||
|
||||
2. 点击本仓库右上角的 Fork,复制本仓库到你的 GitHub 账号。
|
||||
|
||||
3. 点击仓库的 Add File,选择 Create new file,输入 `vercel.json`,将下面的内容复制粘贴到文件中,并将 `https://your-netease-api.example.com` 替换为你刚刚部署的网易云 API 地址:
|
||||
|
||||
```json
|
||||
{
|
||||
"rewrites": [
|
||||
{
|
||||
"source": "/api/:match*",
|
||||
"destination": "https://your-netease-api.example.com/:match*"
|
||||
}
|
||||
]
|
||||
}
|
||||
```
|
||||
|
||||
4. 打开 [Vercel.com](https://vercel.com),使用 GitHub 登录。
|
||||
|
||||
5. 点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
|
||||
|
||||
6. 点击 PERSONAL ACCOUNT 旁边的 Select。
|
||||
|
||||
7. 点击 Environment Variables,填写 Name 为 `VUE_APP_NETEASE_API_URL`,Value 为 `/api`,点击 Add。最后点击底部的 Deploy 就可以部署到
|
||||
Vercel 了。
|
||||
|
||||
## ⚙️ 部署到自己的服务器
|
||||
|
||||
除了部署到 Vercel,你还可以部署到自己的服务器上
|
||||
|
||||
1. 部署网易云 API,详情参见 [Binaryify/NeteaseCloudMusicApi](https://github.com/Binaryify/NeteaseCloudMusicApi)
|
||||
2. 克隆本仓库
|
||||
|
||||
```sh
|
||||
git clone --recursive https://github.com/qier222/YesPlayMusic.git
|
||||
```
|
||||
|
||||
3. 安装依赖
|
||||
|
||||
```sh
|
||||
yarn install
|
||||
|
||||
```
|
||||
|
||||
4. (可选)使用 Nginx 反向代理 API,将 API 路径映射为 `/api`,如果 API 和网页不在同一个域名下的话(跨域),会有一些 bug。
|
||||
|
||||
5. 复制 `/.env.example` 文件为 `/.env`,修改里面 `VUE_APP_NETEASE_API_URL` 的值为网易云 API 地址。本地开发的话可以填写 API 地址为 `http://localhost:3000`,YesPlayMusic 地址为 `http://localhost:8080`。如果你使用了反向代理 API,可以填写 API 地址为 `/api`。
|
||||
|
||||
```
|
||||
VUE_APP_NETEASE_API_URL=http://localhost:3000
|
||||
```
|
||||
|
||||
6. 编译打包
|
||||
|
||||
```sh
|
||||
yarn run build
|
||||
```
|
||||
|
||||
7. 将 `/dist` 目录下的文件上传到你的 Web 服务器
|
||||
|
||||
## ⚙️ Docker 部署
|
||||
|
||||
1. 构建 Docker Image
|
||||
|
||||
```sh
|
||||
docker build -t yesplaymusic .
|
||||
```
|
||||
|
||||
2. 启动 Docker Container
|
||||
|
||||
```sh
|
||||
docker run -d --name YesPlayMusic -p 80:80 yesplaymusic
|
||||
```
|
||||
|
||||
3. Docker Compose 启动
|
||||
|
||||
```sh
|
||||
docker-compose up -d
|
||||
```
|
||||
|
||||
YesPlayMusic 地址为 `http://localhost`
|
||||
|
||||
## ⚙️ 部署至 Replit
|
||||
|
||||
1. 新建 Repl,选择 Bash 模板
|
||||
|
||||
2. 在 Replit shell 中运行以下命令
|
||||
|
||||
```sh
|
||||
bash <(curl -s -L https://raw.githubusercontent.com/qier222/YesPlayMusic/main/install-replit.sh)
|
||||
```
|
||||
|
||||
3. 首次运行成功后,只需点击绿色按钮 `Run` 即可再次运行
|
||||
|
||||
4. 由于 replit 个人版限制内存为 1G(教育版为 3G),构建过程中可能会失败,请再次运行上述命令或运行以下命令:
|
||||
|
||||
```sh
|
||||
cd /home/runner/${REPL_SLUG}/music && yarn installl && yarn run build
|
||||
```
|
||||
|
||||
## 👷♂️ 打包客户端
|
||||
|
||||
如果在 Release 页面没有找到适合你的设备的安装包的话,你可以根据下面的步骤来打包自己的客户端。
|
||||
|
||||
1. 打包 Electron 需要用到 Node.js 和 Yarn。可前往 [Node.js 官网](https://nodejs.org/zh-cn/) 下载安装包。安装 Node.js
|
||||
后可在终端里执行 `npm install -g yarn` 来安装 Yarn。
|
||||
|
||||
2. 使用 `git clone --recursive https://github.com/qier222/YesPlayMusic.git` 克隆本仓库到本地。
|
||||
|
||||
3. 使用 `yarn install` 安装项目依赖。
|
||||
|
||||
4. 复制 `/.env.example` 文件为 `/.env` 。
|
||||
|
||||
5. 选择下列表格的命令来打包适合的你的安装包,打包出来的文件在 `/dist_electron` 目录下。了解更多信息可访问 [electron-builder 文档](https://www.electron.build/cli)
|
||||
|
||||
| 命令 | 说明 |
|
||||
| ------------------------------------------ | ------------------------- |
|
||||
| `yarn electron:build --windows nsis:ia32` | Windows 32 位 |
|
||||
| `yarn electron:build --windows nsis:arm64` | Windows ARM |
|
||||
| `yarn electron:build --linux deb:armv7l` | Debian armv7l(树莓派等) |
|
||||
| `yarn electron:build --macos dir:arm64` | macOS ARM |
|
||||
|
||||
## :computer: 配置开发环境
|
||||
|
||||
本项目由 [NeteaseCloudMusicApi](https://github.com/Binaryify/NeteaseCloudMusicApi) 提供 API。
|
||||
|
||||
运行本项目
|
||||
|
||||
```shell
|
||||
# 安装依赖
|
||||
yarn install
|
||||
|
||||
# 创建本地环境变量
|
||||
cp .env.example .env
|
||||
|
||||
# 运行(网页端)
|
||||
yarn serve
|
||||
|
||||
# 运行(electron)
|
||||
yarn electron:serve
|
||||
```
|
||||
|
||||
本地运行 NeteaseCloudMusicApi,或者将 API [部署至 Vercel](#%EF%B8%8F-部署至-vercel)
|
||||
|
||||
```shell
|
||||
# 运行 API (默认 3000 端口)
|
||||
yarn netease_api:run
|
||||
```
|
||||
|
||||
## ☑️ Todo
|
||||
|
||||
查看 Todo 请访问本项目的 [Projects](https://github.com/qier222/YesPlayMusic/projects/1)
|
||||
|
||||
欢迎提 Issue 和 Pull request。
|
||||
|
||||
## 📜 开源许可
|
||||
|
||||
本项目仅供个人学习研究使用,禁止用于商业及非法用途。
|
||||
|
||||
基于 [MIT license](https://opensource.org/licenses/MIT) 许可进行开源。
|
||||
|
||||
## 灵感来源
|
||||
|
||||
API 源代码来自 [Binaryify/NeteaseCloudMusicApi](https://github.com/Binaryify/NeteaseCloudMusicApi)
|
||||
|
||||
- [Apple Music](https://music.apple.com)
|
||||
- [YouTube Music](https://music.youtube.com)
|
||||
- [Spotify](https://www.spotify.com)
|
||||
- [网易云音乐](https://music.163.com)
|
||||
|
||||
## 🖼️ 截图
|
||||
|
||||
![lyrics][lyrics-screenshot]
|
||||
![library-dark][library-dark-screenshot]
|
||||
![album][album-screenshot]
|
||||
![home-2][home-2-screenshot]
|
||||
![artist][artist-screenshot]
|
||||
![search][search-screenshot]
|
||||
![home][home-screenshot]
|
||||
![explore][explore-screenshot]
|
||||
|
||||
<!-- MARKDOWN LINKS & IMAGES -->
|
||||
<!-- https://www.markdownguide.org/basic-syntax/#reference-style-links -->
|
||||
|
||||
[album-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/album.png
|
||||
[artist-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/artist.png
|
||||
[explore-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/explore.png
|
||||
[home-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/home.png
|
||||
[home-2-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/home-2.png
|
||||
[lyrics-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/lyrics.png
|
||||
[library-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/library.png
|
||||
[library-dark-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/library-dark.png
|
||||
[search-screenshot]: https://github.com/qier222/YesPlayMusic/raw/master/images/search.png
|
||||
- 每日自动签到(手机端和电脑端同时签到)
|
||||
- Light/Dark Mode 自动切换
|
||||
- 支持 Touch Bar
|
||||
- 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
|
||||
- 支持 Last.fm Scrobble
|
||||
- 支持音乐云盘
|
||||
- 自定义快捷键和全局快捷键
|
||||
- 支持 Mpris
|
||||
- 更多特性开发中
|
||||
@ -1,14 +1,14 @@
|
||||
name: YesPlayMusic
|
||||
tags:
|
||||
- 工具
|
||||
- 多媒体
|
||||
title: 一款高颜值的第三方网易云播放器
|
||||
type: 工具
|
||||
type: 多媒体
|
||||
description: 一款高颜值的第三方网易云播放器
|
||||
additionalProperties:
|
||||
key: yesplaymusic
|
||||
name: YesPlayMusic
|
||||
tags:
|
||||
- Tool
|
||||
- Media
|
||||
shortDescZh: 一款高颜值的第三方网易云播放器
|
||||
shortDescEn: A high-end third-party NetEase cloud player
|
||||
type: tool
|
||||
|
||||
@ -1,116 +1,19 @@
|
||||
# 使用说明
|
||||
|
||||
- 初始化设置
|
||||
> 注意:首次实例化时,访问根文件夹将生成错误。通过路径 `/admin/` 访问 `YOURLS` 管理界面。
|
||||
|
||||
注意:首次实例化时,访问根文件夹将生成错误。通过路径 `/admin/` 访问 `YOURLS` 管理界面。
|
||||
假如外部访问地址设置为`http://localhost:40037`,那么需要访问`http://localhost:40037/admin/`进行初始化设置。
|
||||
|
||||
假如外部访问地址设置为`http://localhost:40037`,
|
||||
# YOURLS
|
||||
|
||||
那么需要访问`http://localhost:40037/admin/`进行初始化设置
|
||||
**YOURLS** 是一组 PHP 脚本,允许您在服务器上运行您自己的 URL 缩短器。您将完全控制您的数据、详细统计数据、分析、插件等。它是免费且开源的。
|
||||
|
||||
## 主要功能:
|
||||
|
||||
# 原始相关
|
||||
|
||||
<h1 align="center">
|
||||
<a href="https://yourls.org">
|
||||
<img src="https://raw.githubusercontent.com/YOURLS/YOURLS/master/images/yourls-logo.svg" width=66% alt="YOURLS">
|
||||
</a>
|
||||
</h1>
|
||||
|
||||
> Your Own URL Shortener
|
||||
|
||||
 [](https://scrutinizer-ci.com/g/YOURLS/YOURLS/?branch=master)  [](https://packagist.org/packages/yourls/yourls) [](https://opencollective.com/yourls#contributors)
|
||||
[](#sponsors)
|
||||
|
||||
**YOURLS** is a set of PHP scripts that will allow you to run <strong>Y</strong>our <strong>O</strong>wn <strong>URL</strong> <strong>S</strong>hortener, on **your** server. You'll have full control over your data, detailed stats, analytics, plugins, and more. It's free and open-source.
|
||||
|
||||
## Quick Start
|
||||
|
||||
Get YOURLS :
|
||||
* Download the latest [release](https://github.com/YOURLS/YOURLS/releases)
|
||||
* Using Composer? You can simply `composer create-project yourls/yourls .` in an empty directory.
|
||||
|
||||
Install YOURLS:
|
||||
* Read [yourls.org](https://yourls.org) for starters
|
||||
* The complete documentation is on [docs.yourls.org](https://docs.yourls.org) and contains everything from beginners to experts.
|
||||
|
||||
## Community news, tips and tricks
|
||||
|
||||
* Read and subscribe to the [The Official YOURLS Blog](http://blog.yourls.org)
|
||||
* Check what the user community makes: plugins, tools, guides and more on [Awesome YOURLS](https://github.com/YOURLS/awesome-yourls)
|
||||
* Engage users and ask for help in our [community discussions](https://github.com/YOURLS/YOURLS/discussions)
|
||||
* Keep track of development: "Star" and "Watch" this project, follow [commit messages](https://github.com/YOURLS/YOURLS/commits/master)
|
||||
|
||||
## Contributing
|
||||
|
||||
Feature suggestion? Bug to report?
|
||||
|
||||
__Before opening any issue, please search for existing [issues](https://github.com/YOURLS/YOURLS/issues) (open and closed) and read the [Contributing Guidelines](https://github.com/YOURLS/.github/blob/master/CONTRIBUTING.md).__
|
||||
|
||||
|
||||
## Backers
|
||||
|
||||
Do you use and enjoy YOURLS? [Become a backer](https://opencollective.com/yourls#backer) and show your support to our open source project.
|
||||
|
||||
[](https://opencollective.com/yourls/backer/0/website)
|
||||
[](https://opencollective.com/yourls/backer/1/website)
|
||||
[](https://opencollective.com/yourls/backer/2/website)
|
||||
[](https://opencollective.com/yourls/backer/3/website)
|
||||
[](https://opencollective.com/yourls/backer/4/website)
|
||||
[](https://opencollective.com/yourls/backer/5/website)
|
||||
[](https://opencollective.com/yourls/backer/6/website)
|
||||
[](https://opencollective.com/yourls/backer/7/website)
|
||||
[](https://opencollective.com/yourls/backer/8/website)
|
||||
[](https://opencollective.com/yourls/backer/9/website)
|
||||
[](https://opencollective.com/yourls/backer/10/website)
|
||||
[](https://opencollective.com/yourls/backer/11/website)
|
||||
[](https://opencollective.com/yourls/backer/12/website)
|
||||
[](https://opencollective.com/yourls/backer/13/website)
|
||||
[](https://opencollective.com/yourls/backer/14/website)
|
||||
[](https://opencollective.com/yourls/backer/15/website)
|
||||
[](https://opencollective.com/yourls/backer/16/website)
|
||||
[](https://opencollective.com/yourls/backer/17/website)
|
||||
[](https://opencollective.com/yourls/backer/18/website)
|
||||
[](https://opencollective.com/yourls/backer/19/website)
|
||||
[](https://opencollective.com/yourls/backer/20/website)
|
||||
[](https://opencollective.com/yourls/backer/21/website)
|
||||
[](https://opencollective.com/yourls/backer/22/website)
|
||||
[](https://opencollective.com/yourls/backer/23/website)
|
||||
[](https://opencollective.com/yourls/backer/24/website)
|
||||
[](https://opencollective.com/yourls/backer/25/website)
|
||||
[](https://opencollective.com/yourls/backer/26/website)
|
||||
[](https://opencollective.com/yourls/backer/27/website)
|
||||
[](https://opencollective.com/yourls/backer/28/website)
|
||||
[](https://opencollective.com/yourls/backer/29/website)
|
||||
|
||||
|
||||
## Sponsors
|
||||
|
||||
Does your company use YOURLS? Ask your manager or marketing team if your company would be interested in supporting our project. Your company logo will show here. Help support our open-source development efforts by [becoming a sponsor](https://opencollective.com/yourls).
|
||||
|
||||
[](https://opencollective.com/yourls/sponsor/0/website)
|
||||
[](https://opencollective.com/yourls/sponsor/1/website)
|
||||
[](https://opencollective.com/yourls/sponsor/2/website)
|
||||
[](https://opencollective.com/yourls/sponsor/3/website)
|
||||
[](https://opencollective.com/yourls/sponsor/4/website)
|
||||
[](https://opencollective.com/yourls/sponsor/5/website)
|
||||
[](https://opencollective.com/yourls/sponsor/6/website)
|
||||
[](https://opencollective.com/yourls/sponsor/7/website)
|
||||
[](https://opencollective.com/yourls/sponsor/8/website)
|
||||
[](https://opencollective.com/yourls/sponsor/9/website)
|
||||
[](https://opencollective.com/yourls/sponsor/10/website)
|
||||
[](https://opencollective.com/yourls/sponsor/11/website)
|
||||
[](https://opencollective.com/yourls/sponsor/12/website)
|
||||
[](https://opencollective.com/yourls/sponsor/13/website)
|
||||
[](https://opencollective.com/yourls/sponsor/14/website)
|
||||
[](https://opencollective.com/yourls/sponsor/15/website)
|
||||
[](https://opencollective.com/yourls/sponsor/16/website)
|
||||
[](https://opencollective.com/yourls/sponsor/17/website)
|
||||
[](https://opencollective.com/yourls/sponsor/18/website)
|
||||
[](https://opencollective.com/yourls/sponsor/19/website)
|
||||
|
||||
|
||||
## License
|
||||
|
||||
Free software. Do whatever the hell you want with it.
|
||||
YOURLS is released under the [MIT license](LICENSE).
|
||||
- **自定义短网址**:您可以创建个性化的短网址,使其易于记忆和分享,例如,将长URL转换成短URL,类似于“yourls.org/x1b2c3”。
|
||||
- **统计分析**:YOURLS可以跟踪每个短网址的点击次数,为您提供详细的统计数据,包括点击时间、来源地理位置和浏览器信息。
|
||||
- **安全性**:您拥有对数据的完全控制,可以确保链接的安全性,避免被滥用或滥用。
|
||||
- **API支持**:YOURLS提供API支持,使您可以与其他应用程序和服务集成,实现自动化的URL缩短和管理。
|
||||
- **插件系统**:YOURLS的插件系统使您能够扩展其功能,根据需要添加新的功能和特性。
|
||||
- **密码保护**:您可以为某些短网址添加密码保护,以确保只有授权用户可以访问。
|
||||
- **自定义关键字**:根据需要创建自定义短网址关键字,以便更好地组织和管理链接。
|
||||
@ -1,15 +1,15 @@
|
||||
name: YOURLS
|
||||
tags:
|
||||
- 工具
|
||||
title: PHP驱动的标准自托管URL缩短器
|
||||
type: 工具
|
||||
description: PHP驱动的标准自托管URL缩短器
|
||||
- 实用工具
|
||||
title: PHP 驱动的标准自托管 URL 缩短器
|
||||
type: 实用工具
|
||||
description: PHP 驱动的标准自托管 URL 缩短器
|
||||
additionalProperties:
|
||||
key: yourls
|
||||
name: YOURLS
|
||||
tags:
|
||||
- Tool
|
||||
shortDescZh: PHP驱动的标准自托管URL缩短器
|
||||
shortDescZh: PHP 驱动的标准自托管 URL 缩短器
|
||||
shortDescEn: The de facto standard self hosted URL shortener in PHP
|
||||
type: tool
|
||||
crossVersionUpdate: true
|
||||
|
||||
45
data.yaml
45
data.yaml
@ -5,37 +5,40 @@ additionalProperties:
|
||||
- key: WebSite
|
||||
name: 建站
|
||||
sort: 1
|
||||
- key: Database
|
||||
name: 数据库
|
||||
sort: 2
|
||||
- key: Server
|
||||
name: Web 服务器
|
||||
sort: 3
|
||||
- key: Runtime
|
||||
name: 运行环境
|
||||
sort: 4
|
||||
- key: Database
|
||||
name: 数据库
|
||||
sort: 2
|
||||
- key: Tool
|
||||
name: 实用工具
|
||||
sort: 5
|
||||
- key: DevOps
|
||||
name: DevOps
|
||||
sort: 10
|
||||
- key: Local
|
||||
name: 本地
|
||||
sort: 12
|
||||
- key: DevTool
|
||||
name: 开发工具
|
||||
sort: 9
|
||||
- key: Security
|
||||
name: 安全
|
||||
sort: 8
|
||||
- key: BI
|
||||
name: BI
|
||||
sort: 7
|
||||
- key: Middleware
|
||||
name: 中间件
|
||||
sort: 11
|
||||
- key: Storage
|
||||
name: 云存储
|
||||
sort: 6
|
||||
- key: BI
|
||||
name: BI
|
||||
sort: 7
|
||||
- key: Security
|
||||
name: 安全
|
||||
sort: 8
|
||||
- key: DevTool
|
||||
name: 开发工具
|
||||
sort: 9
|
||||
- key: DevOps
|
||||
name: DevOps
|
||||
sort: 10
|
||||
- key: Middleware
|
||||
name: 中间件
|
||||
sort: 11
|
||||
- key: Media
|
||||
name: 多媒体
|
||||
sort: 12
|
||||
- key: Local
|
||||
name: 本地
|
||||
sort: 13
|
||||
version: v1.6.0
|
||||
Loading…
x
Reference in New Issue
Block a user