 -
-
-
-
-
- Documentation
- ·
- User Guides
- ·
- Support
-
 -
+# Answer
-# Answer - 构建问答社区
+**Answer** 是一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
-一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
+## 版本特性:
-了解更多关于该项目的内容,请访问 [answer.dev](https://answer.dev).
-
-[](https://github.com/answerdev/answer/blob/main/LICENSE)
-[](https://golang.org/)
-[](https://reactjs.org/)
-[](https://goreportcard.com/report/github.com/answerdev/answer)
-[](https://discord.gg/Jm7Y4cbUej)
-
-## 截图
-
-
-
-## 快速开始
-
-### 使用 docker 快速搭建
-
-```bash
-docker run -d -p 9080:80 -v answer-data:/data --name answer answerdev/answer:latest
-```
-
-其他安装配置细节请参考 [Installation](https://answer.dev/docs/installation)
-
-## 贡献
-
-我们随时欢迎你的贡献!
-
-参考 [CONTRIBUTING](https://answer.dev/docs/development/contributing/) 开始贡献。
-
-## License
-
-[Apache License 2.0](https://github.com/answerdev/answer/blob/main/LICENSE)
\ No newline at end of file
+- **提问回答**:完整的提问和回答功能,聚焦主题,支持标准 Markdown 语法
+- **投票决策**:内容的好坏、用户的可信度,都基于声望投票决策
+- **共创协作**:使用内容版本控制,开放式内容审阅,保持内容的更新
+- **内容组织**:通过标签组织碎片化内容
+- **用户界面**:响应式设计,自定义主题,SEO 友好
\ No newline at end of file
diff --git a/apps/audiobookshelf/2.5.0/data.yml b/apps/audiobookshelf/2.5.0/data.yml
index 18535d14..1e487642 100644
--- a/apps/audiobookshelf/2.5.0/data.yml
+++ b/apps/audiobookshelf/2.5.0/data.yml
@@ -8,31 +8,3 @@ additionalProperties:
required: true
rule: paramPort
type: number
- - default: ./data/config
- edit: true
- envKey: DATA_PATH
- labelEn: Data folder path
- labelZh: 数据文件夹路径
- required: true
- type: text
- - default: ./data/audiobooks
- edit: true
- envKey: DATA_PATH1
- labelEn: audiobooks folder path
- labelZh: audiobooks 文件夹路径
- required: true
- type: text
- - default: ./data/podcasts
- edit: true
- envKey: DATA_PATH2
- labelEn: podcasts folder path
- labelZh: podcasts 文件夹路径
- required: true
- type: text
- - default: ./data/metadata
- edit: true
- envKey: DATA_PATH3
- labelEn: metadata folder path
- labelZh: metadata 文件夹路径
- required: true
- type: text
diff --git a/apps/audiobookshelf/2.5.0/docker-compose.yml b/apps/audiobookshelf/2.5.0/docker-compose.yml
index 70ce376c..b98b1fab 100644
--- a/apps/audiobookshelf/2.5.0/docker-compose.yml
+++ b/apps/audiobookshelf/2.5.0/docker-compose.yml
@@ -8,10 +8,10 @@ services:
ports:
- "${PANEL_APP_PORT_HTTP}:80"
volumes:
- - "${DATA_PATH1}:/audiobooks"
- - "${DATA_PATH2}:/podcasts"
- - "${DATA_PATH}:/config"
- - "${DATA_PATH3}:/metadata"
+ - "./data/audiobooks:/audiobooks"
+ - "./data/podcasts:/podcasts"
+ - "./data/config:/config"
+ - "./data/metadata:/metadata"
image: advplyr/audiobookshelf:2.5.0
labels:
createdBy: "Apps"
diff --git a/apps/audiobookshelf/README.md b/apps/audiobookshelf/README.md
index 87fdfec7..e3149d20 100644
--- a/apps/audiobookshelf/README.md
+++ b/apps/audiobookshelf/README.md
@@ -1,308 +1,24 @@
-
-
+# Answer
-# Answer - 构建问答社区
+**Answer** 是一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
-一款问答形式的知识社区开源软件,你可以使用它快速建立你的问答社区,用于产品技术支持、客户支持、用户交流等。
+## 版本特性:
-了解更多关于该项目的内容,请访问 [answer.dev](https://answer.dev).
-
-[](https://github.com/answerdev/answer/blob/main/LICENSE)
-[](https://golang.org/)
-[](https://reactjs.org/)
-[](https://goreportcard.com/report/github.com/answerdev/answer)
-[](https://discord.gg/Jm7Y4cbUej)
-
-## 截图
-
-
-
-## 快速开始
-
-### 使用 docker 快速搭建
-
-```bash
-docker run -d -p 9080:80 -v answer-data:/data --name answer answerdev/answer:latest
-```
-
-其他安装配置细节请参考 [Installation](https://answer.dev/docs/installation)
-
-## 贡献
-
-我们随时欢迎你的贡献!
-
-参考 [CONTRIBUTING](https://answer.dev/docs/development/contributing/) 开始贡献。
-
-## License
-
-[Apache License 2.0](https://github.com/answerdev/answer/blob/main/LICENSE)
\ No newline at end of file
+- **提问回答**:完整的提问和回答功能,聚焦主题,支持标准 Markdown 语法
+- **投票决策**:内容的好坏、用户的可信度,都基于声望投票决策
+- **共创协作**:使用内容版本控制,开放式内容审阅,保持内容的更新
+- **内容组织**:通过标签组织碎片化内容
+- **用户界面**:响应式设计,自定义主题,SEO 友好
\ No newline at end of file
diff --git a/apps/audiobookshelf/2.5.0/data.yml b/apps/audiobookshelf/2.5.0/data.yml
index 18535d14..1e487642 100644
--- a/apps/audiobookshelf/2.5.0/data.yml
+++ b/apps/audiobookshelf/2.5.0/data.yml
@@ -8,31 +8,3 @@ additionalProperties:
required: true
rule: paramPort
type: number
- - default: ./data/config
- edit: true
- envKey: DATA_PATH
- labelEn: Data folder path
- labelZh: 数据文件夹路径
- required: true
- type: text
- - default: ./data/audiobooks
- edit: true
- envKey: DATA_PATH1
- labelEn: audiobooks folder path
- labelZh: audiobooks 文件夹路径
- required: true
- type: text
- - default: ./data/podcasts
- edit: true
- envKey: DATA_PATH2
- labelEn: podcasts folder path
- labelZh: podcasts 文件夹路径
- required: true
- type: text
- - default: ./data/metadata
- edit: true
- envKey: DATA_PATH3
- labelEn: metadata folder path
- labelZh: metadata 文件夹路径
- required: true
- type: text
diff --git a/apps/audiobookshelf/2.5.0/docker-compose.yml b/apps/audiobookshelf/2.5.0/docker-compose.yml
index 70ce376c..b98b1fab 100644
--- a/apps/audiobookshelf/2.5.0/docker-compose.yml
+++ b/apps/audiobookshelf/2.5.0/docker-compose.yml
@@ -8,10 +8,10 @@ services:
ports:
- "${PANEL_APP_PORT_HTTP}:80"
volumes:
- - "${DATA_PATH1}:/audiobooks"
- - "${DATA_PATH2}:/podcasts"
- - "${DATA_PATH}:/config"
- - "${DATA_PATH3}:/metadata"
+ - "./data/audiobooks:/audiobooks"
+ - "./data/podcasts:/podcasts"
+ - "./data/config:/config"
+ - "./data/metadata:/metadata"
image: advplyr/audiobookshelf:2.5.0
labels:
createdBy: "Apps"
diff --git a/apps/audiobookshelf/README.md b/apps/audiobookshelf/README.md
index 87fdfec7..e3149d20 100644
--- a/apps/audiobookshelf/README.md
+++ b/apps/audiobookshelf/README.md
@@ -1,308 +1,24 @@
- -
-
-
-
-
- Documentation
- ·
- User Guides
- ·
- Support
-
 -
-
-
- -
-### NGINX Reverse Proxy
-
-Add this to the site config file on your nginx server after you have changed the relevant parts in the <> brackets, and inserted your certificate paths.
-
-
-```bash
-server
-{
- listen 443 ssl;
- server_name .
-
-### NGINX Reverse Proxy
-
-Add this to the site config file on your nginx server after you have changed the relevant parts in the <> brackets, and inserted your certificate paths.
-
-
-```bash
-server
-{
- listen 443 ssl;
- server_name .-Note: This requires a PowerShell prompt with winget installed. You should be able to copy and paste the code block to install. If you use an elevated PowerShell prompt, UAC will not pop up during the installs. - -```PowerShell -winget install -e --id Docker.DockerDesktop; ` -winget install -e --id Microsoft.VisualStudioCode -``` - -
-- -```sh -brew install --cask docker visual-studio-code -``` - -
-- -```sh -sudo snap install docker; \ -sudo snap install code --classic -``` - -
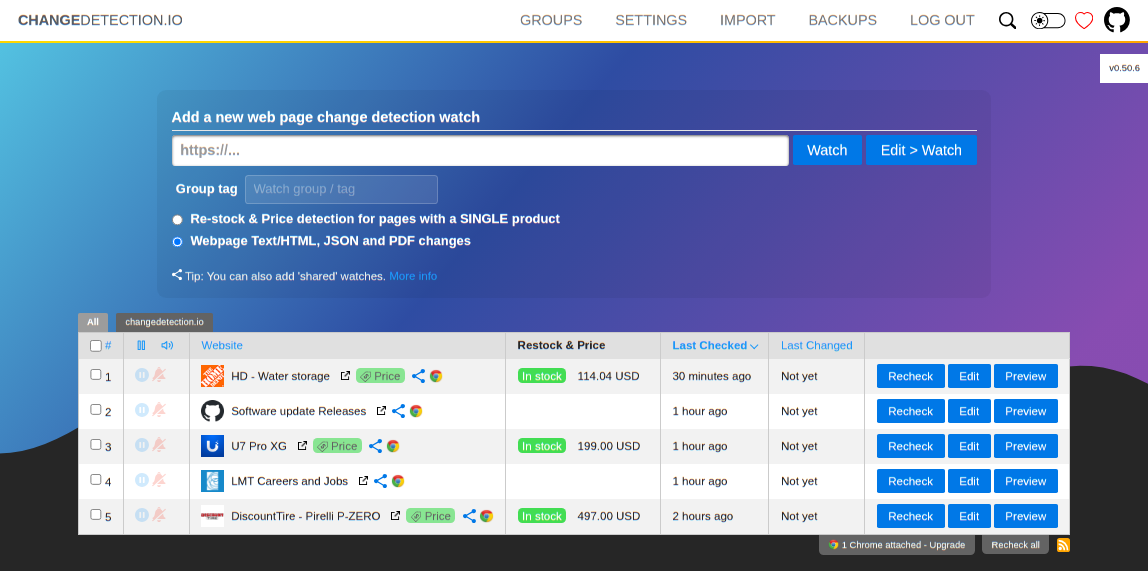
- ](https://changedetection.io?src=github)
-
-[![Release Version][release-shield]][release-link] [![Docker Pulls][docker-pulls]][docker-link] [![License][license-shield]](https://github.com/dgtlmoon/changedetection.io/blob/master/LICENSE.md)
-
-
-
-[**Don't have time? Let us host it for you! try our $8.99/month subscription - use our proxies and support!**](https://changedetection.io) , _half the price of other website change monitoring services!_
-
-- Chrome browser included.
-- Super fast, no registration needed setup.
-- Get started watching and receiving website change notifications straight away.
-
-
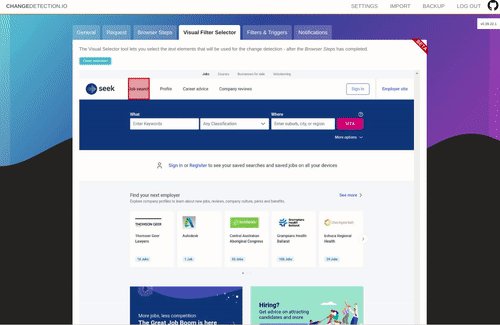
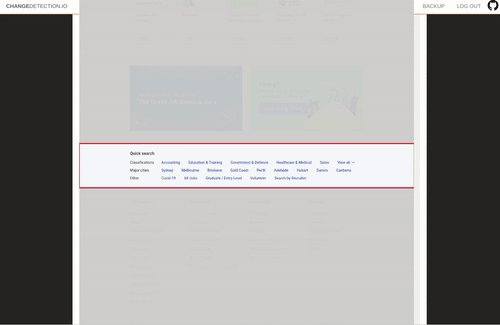
-### Target specific parts of the webpage using the Visual Selector tool.
-
-Available when connected to a playwright content fetcher (included as part of our subscription service)
-
-[
](https://changedetection.io?src=github)
-
-[![Release Version][release-shield]][release-link] [![Docker Pulls][docker-pulls]][docker-link] [![License][license-shield]](https://github.com/dgtlmoon/changedetection.io/blob/master/LICENSE.md)
-
-
-
-[**Don't have time? Let us host it for you! try our $8.99/month subscription - use our proxies and support!**](https://changedetection.io) , _half the price of other website change monitoring services!_
-
-- Chrome browser included.
-- Super fast, no registration needed setup.
-- Get started watching and receiving website change notifications straight away.
-
-
-### Target specific parts of the webpage using the Visual Selector tool.
-
-Available when connected to a playwright content fetcher (included as part of our subscription service)
-
-[ ](https://changedetection.io?src=github)
-
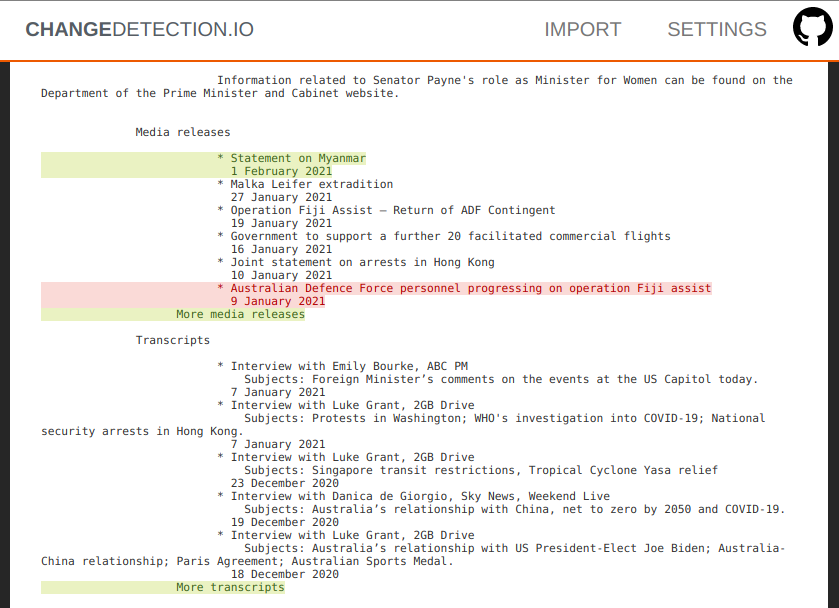
-### Easily see what changed, examine by word, line, or individual character.
-
-[
](https://changedetection.io?src=github)
-
-### Easily see what changed, examine by word, line, or individual character.
-
-[ ](https://changedetection.io?src=github)
-
-
-### Perform interactive browser steps
-
-Fill in text boxes, click buttons and more, setup your changedetection scenario.
-
-Using the **Browser Steps** configuration, add basic steps before performing change detection, such as logging into websites, adding a product to a cart, accept cookie logins, entering dates and refining searches.
-
-[
](https://changedetection.io?src=github)
-
-
-### Perform interactive browser steps
-
-Fill in text boxes, click buttons and more, setup your changedetection scenario.
-
-Using the **Browser Steps** configuration, add basic steps before performing change detection, such as logging into websites, adding a product to a cart, accept cookie logins, entering dates and refining searches.
-
-[ ](https://changedetection.io?src=github)
-
-After **Browser Steps** have been run, then visit the **Visual Selector** tab to refine the content you're interested in.
-Requires Playwright to be enabled.
-
-
-### Example use cases
-
-- Products and services have a change in pricing
-- _Out of stock notification_ and _Back In stock notification_
-- Monitor and track PDF file changes, know when a PDF file has text changes.
-- Governmental department updates (changes are often only on their websites)
-- New software releases, security advisories when you're not on their mailing list.
-- Festivals with changes
-- Discogs restock alerts and monitoring
-- Realestate listing changes
-- Know when your favourite whiskey is on sale, or other special deals are announced before anyone else
-- COVID related news from government websites
-- University/organisation news from their website
-- Detect and monitor changes in JSON API responses
-- JSON API monitoring and alerting
-- Changes in legal and other documents
-- Trigger API calls via notifications when text appears on a website
-- Glue together APIs using the JSON filter and JSON notifications
-- Create RSS feeds based on changes in web content
-- Monitor HTML source code for unexpected changes, strengthen your PCI compliance
-- You have a very sensitive list of URLs to watch and you do _not_ want to use the paid alternatives. (Remember, _you_ are the product)
-- Get notified when certain keywords appear in Twitter search results
-- Proactively search for jobs, get notified when companies update their careers page, search job portals for keywords.
-- Get alerts when new job positions are open on Bamboo HR and other job platforms
-- Website defacement monitoring
-- Pokémon Card Restock Tracker / Pokémon TCG Tracker
-
-_Need an actual Chrome runner with Javascript support? We support fetching via WebDriver and Playwright!_
-
-#### Key Features
-
-- Lots of trigger filters, such as "Trigger on text", "Remove text by selector", "Ignore text", "Extract text", also using regular-expressions!
-- Target elements with xPath and CSS Selectors, Easily monitor complex JSON with JSONPath or jq
-- Switch between fast non-JS and Chrome JS based "fetchers"
-- Track changes in PDF files (Monitor text changed in the PDF, Also monitor PDF filesize and checksums)
-- Easily specify how often a site should be checked
-- Execute JS before extracting text (Good for logging in, see examples in the UI!)
-- Override Request Headers, Specify `POST` or `GET` and other methods
-- Use the "Visual Selector" to help target specific elements
-- Configurable [proxy per watch](https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration)
-- Send a screenshot with the notification when a change is detected in the web page
-
-We [recommend and use Bright Data](https://brightdata.grsm.io/n0r16zf7eivq) global proxy services, Bright Data will match any first deposit up to $100 using our signup link.
-
-Please :star: star :star: this project and help it grow! https://github.com/dgtlmoon/changedetection.io/
-
-## Installation
-
-### Docker
-
-With Docker composer, just clone this repository and..
-
-```bash
-$ docker-compose up -d
-```
-
-Docker standalone
-```bash
-$ docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
-```
-
-`:latest` tag is our latest stable release, `:dev` tag is our bleeding edge `master` branch.
-
-Alternative docker repository over at ghcr - [ghcr.io/dgtlmoon/changedetection.io](https://ghcr.io/dgtlmoon/changedetection.io)
-
-### Windows
-
-See the install instructions at the wiki https://github.com/dgtlmoon/changedetection.io/wiki/Microsoft-Windows
-
-### Python Pip
-
-Check out our pypi page https://pypi.org/project/changedetection.io/
-
-```bash
-$ pip3 install changedetection.io
-$ changedetection.io -d /path/to/empty/data/dir -p 5000
-```
-
-Then visit http://127.0.0.1:5000 , You should now be able to access the UI.
-
-_Now with per-site configurable support for using a fast built in HTTP fetcher or use a Chrome based fetcher for monitoring of JavaScript websites!_
-
-## Updating changedetection.io
-
-### Docker
-```
-docker pull dgtlmoon/changedetection.io
-docker kill $(docker ps -a -f name=changedetection.io -q)
-docker rm $(docker ps -a -f name=changedetection.io -q)
-docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
-```
-
-### docker-compose
-
-```bash
-docker-compose pull && docker-compose up -d
-```
-
-See the wiki for more information https://github.com/dgtlmoon/changedetection.io/wiki
-
-
-## Filters
-
-XPath, JSONPath, jq, and CSS support comes baked in! You can be as specific as you need, use XPath exported from various XPath element query creation tools.
-(We support LXML `re:test`, `re:match` and `re:replace`.)
-
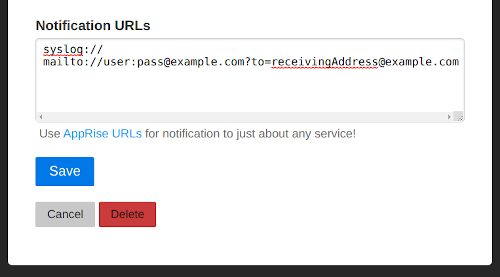
-## Notifications
-
-ChangeDetection.io supports a massive amount of notifications (including email, office365, custom APIs, etc) when a web-page has a change detected thanks to the apprise library.
-Simply set one or more notification URL's in the _[edit]_ tab of that watch.
-
-Just some examples
-
- discord://webhook_id/webhook_token
- flock://app_token/g:channel_id
- gitter://token/room
- gchat://workspace/key/token
- msteams://TokenA/TokenB/TokenC/
- o365://TenantID:AccountEmail/ClientID/ClientSecret/TargetEmail
- rocket://user:password@hostname/#Channel
- mailto://user:pass@example.com?to=receivingAddress@example.com
- json://someserver.com/custom-api
- syslog://
-
-And everything else in this list!
-
-
](https://changedetection.io?src=github)
-
-After **Browser Steps** have been run, then visit the **Visual Selector** tab to refine the content you're interested in.
-Requires Playwright to be enabled.
-
-
-### Example use cases
-
-- Products and services have a change in pricing
-- _Out of stock notification_ and _Back In stock notification_
-- Monitor and track PDF file changes, know when a PDF file has text changes.
-- Governmental department updates (changes are often only on their websites)
-- New software releases, security advisories when you're not on their mailing list.
-- Festivals with changes
-- Discogs restock alerts and monitoring
-- Realestate listing changes
-- Know when your favourite whiskey is on sale, or other special deals are announced before anyone else
-- COVID related news from government websites
-- University/organisation news from their website
-- Detect and monitor changes in JSON API responses
-- JSON API monitoring and alerting
-- Changes in legal and other documents
-- Trigger API calls via notifications when text appears on a website
-- Glue together APIs using the JSON filter and JSON notifications
-- Create RSS feeds based on changes in web content
-- Monitor HTML source code for unexpected changes, strengthen your PCI compliance
-- You have a very sensitive list of URLs to watch and you do _not_ want to use the paid alternatives. (Remember, _you_ are the product)
-- Get notified when certain keywords appear in Twitter search results
-- Proactively search for jobs, get notified when companies update their careers page, search job portals for keywords.
-- Get alerts when new job positions are open on Bamboo HR and other job platforms
-- Website defacement monitoring
-- Pokémon Card Restock Tracker / Pokémon TCG Tracker
-
-_Need an actual Chrome runner with Javascript support? We support fetching via WebDriver and Playwright!_
-
-#### Key Features
-
-- Lots of trigger filters, such as "Trigger on text", "Remove text by selector", "Ignore text", "Extract text", also using regular-expressions!
-- Target elements with xPath and CSS Selectors, Easily monitor complex JSON with JSONPath or jq
-- Switch between fast non-JS and Chrome JS based "fetchers"
-- Track changes in PDF files (Monitor text changed in the PDF, Also monitor PDF filesize and checksums)
-- Easily specify how often a site should be checked
-- Execute JS before extracting text (Good for logging in, see examples in the UI!)
-- Override Request Headers, Specify `POST` or `GET` and other methods
-- Use the "Visual Selector" to help target specific elements
-- Configurable [proxy per watch](https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration)
-- Send a screenshot with the notification when a change is detected in the web page
-
-We [recommend and use Bright Data](https://brightdata.grsm.io/n0r16zf7eivq) global proxy services, Bright Data will match any first deposit up to $100 using our signup link.
-
-Please :star: star :star: this project and help it grow! https://github.com/dgtlmoon/changedetection.io/
-
-## Installation
-
-### Docker
-
-With Docker composer, just clone this repository and..
-
-```bash
-$ docker-compose up -d
-```
-
-Docker standalone
-```bash
-$ docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
-```
-
-`:latest` tag is our latest stable release, `:dev` tag is our bleeding edge `master` branch.
-
-Alternative docker repository over at ghcr - [ghcr.io/dgtlmoon/changedetection.io](https://ghcr.io/dgtlmoon/changedetection.io)
-
-### Windows
-
-See the install instructions at the wiki https://github.com/dgtlmoon/changedetection.io/wiki/Microsoft-Windows
-
-### Python Pip
-
-Check out our pypi page https://pypi.org/project/changedetection.io/
-
-```bash
-$ pip3 install changedetection.io
-$ changedetection.io -d /path/to/empty/data/dir -p 5000
-```
-
-Then visit http://127.0.0.1:5000 , You should now be able to access the UI.
-
-_Now with per-site configurable support for using a fast built in HTTP fetcher or use a Chrome based fetcher for monitoring of JavaScript websites!_
-
-## Updating changedetection.io
-
-### Docker
-```
-docker pull dgtlmoon/changedetection.io
-docker kill $(docker ps -a -f name=changedetection.io -q)
-docker rm $(docker ps -a -f name=changedetection.io -q)
-docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
-```
-
-### docker-compose
-
-```bash
-docker-compose pull && docker-compose up -d
-```
-
-See the wiki for more information https://github.com/dgtlmoon/changedetection.io/wiki
-
-
-## Filters
-
-XPath, JSONPath, jq, and CSS support comes baked in! You can be as specific as you need, use XPath exported from various XPath element query creation tools.
-(We support LXML `re:test`, `re:match` and `re:replace`.)
-
-## Notifications
-
-ChangeDetection.io supports a massive amount of notifications (including email, office365, custom APIs, etc) when a web-page has a change detected thanks to the apprise library.
-Simply set one or more notification URL's in the _[edit]_ tab of that watch.
-
-Just some examples
-
- discord://webhook_id/webhook_token
- flock://app_token/g:channel_id
- gitter://token/room
- gchat://workspace/key/token
- msteams://TokenA/TokenB/TokenC/
- o365://TenantID:AccountEmail/ClientID/ClientSecret/TargetEmail
- rocket://user:password@hostname/#Channel
- mailto://user:pass@example.com?to=receivingAddress@example.com
- json://someserver.com/custom-api
- syslog://
-
-And everything else in this list!
-
- -
-Now you can also customise your notification content and use Jinja2 templating for their title and body!
-
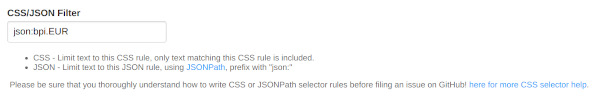
-## JSON API Monitoring
-
-Detect changes and monitor data in JSON API's by using either JSONPath or jq to filter, parse, and restructure JSON as needed.
-
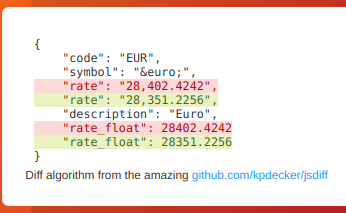
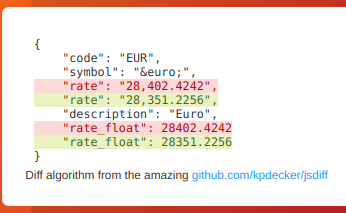
-
-
-This will re-parse the JSON and apply formatting to the text, making it super easy to monitor and detect changes in JSON API results
-
-
-
-### JSONPath or jq?
-
-For more complex parsing, filtering, and modifying of JSON data, jq is recommended due to the built-in operators and functions. Refer to the [documentation](https://stedolan.github.io/jq/manual/) for more specifc information on jq.
-
-One big advantage of `jq` is that you can use logic in your JSON filter, such as filters to only show items that have a value greater than/less than etc.
-
-See the wiki https://github.com/dgtlmoon/changedetection.io/wiki/JSON-Selector-Filter-help for more information and examples
-
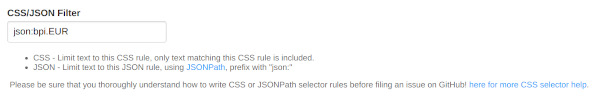
-### Parse JSON embedded in HTML!
-
-When you enable a `json:` or `jq:` filter, you can even automatically extract and parse embedded JSON inside a HTML page! Amazingly handy for sites that build content based on JSON, such as many e-commerce websites.
-
-```
-
-...
-
-```
-
-`json:$..price` or `jq:..price` would give `3949.99`, or you can extract the whole structure (use a JSONpath test website to validate with)
-
-The application also supports notifying you that it can follow this information automatically
-
-
-## Proxy Configuration
-
-See the wiki https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration , we also support using [BrightData proxy services where possible]( https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration#brightdata-proxy-support)
-
-## Raspberry Pi support?
-
-Raspberry Pi and linux/arm/v6 linux/arm/v7 arm64 devices are supported! See the wiki for [details](https://github.com/dgtlmoon/changedetection.io/wiki/Fetching-pages-with-WebDriver)
-
-## API Support
-
-Supports managing the website watch list [via our API](https://changedetection.io/docs/api_v1/index.html)
-
-## Support us
-
-Do you use changedetection.io to make money? does it save you time or money? Does it make your life easier? less stressful? Remember, we write this software when we should be doing actual paid work, we have to buy food and pay rent just like you.
-
-
-Firstly, consider taking out a [change detection monthly subscription - unlimited checks and watches](https://changedetection.io?src=github) , even if you don't use it, you still get the warm fuzzy feeling of helping out the project. (And who knows, you might just use it!)
-
-Or directly donate an amount PayPal [](https://www.paypal.com/donate/?hosted_button_id=7CP6HR9ZCNDYJ)
-
-Or BTC `1PLFN327GyUarpJd7nVe7Reqg9qHx5frNn`
-
-
-
-Now you can also customise your notification content and use Jinja2 templating for their title and body!
-
-## JSON API Monitoring
-
-Detect changes and monitor data in JSON API's by using either JSONPath or jq to filter, parse, and restructure JSON as needed.
-
-
-
-This will re-parse the JSON and apply formatting to the text, making it super easy to monitor and detect changes in JSON API results
-
-
-
-### JSONPath or jq?
-
-For more complex parsing, filtering, and modifying of JSON data, jq is recommended due to the built-in operators and functions. Refer to the [documentation](https://stedolan.github.io/jq/manual/) for more specifc information on jq.
-
-One big advantage of `jq` is that you can use logic in your JSON filter, such as filters to only show items that have a value greater than/less than etc.
-
-See the wiki https://github.com/dgtlmoon/changedetection.io/wiki/JSON-Selector-Filter-help for more information and examples
-
-### Parse JSON embedded in HTML!
-
-When you enable a `json:` or `jq:` filter, you can even automatically extract and parse embedded JSON inside a HTML page! Amazingly handy for sites that build content based on JSON, such as many e-commerce websites.
-
-```
-
-...
-
-```
-
-`json:$..price` or `jq:..price` would give `3949.99`, or you can extract the whole structure (use a JSONpath test website to validate with)
-
-The application also supports notifying you that it can follow this information automatically
-
-
-## Proxy Configuration
-
-See the wiki https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration , we also support using [BrightData proxy services where possible]( https://github.com/dgtlmoon/changedetection.io/wiki/Proxy-configuration#brightdata-proxy-support)
-
-## Raspberry Pi support?
-
-Raspberry Pi and linux/arm/v6 linux/arm/v7 arm64 devices are supported! See the wiki for [details](https://github.com/dgtlmoon/changedetection.io/wiki/Fetching-pages-with-WebDriver)
-
-## API Support
-
-Supports managing the website watch list [via our API](https://changedetection.io/docs/api_v1/index.html)
-
-## Support us
-
-Do you use changedetection.io to make money? does it save you time or money? Does it make your life easier? less stressful? Remember, we write this software when we should be doing actual paid work, we have to buy food and pay rent just like you.
-
-
-Firstly, consider taking out a [change detection monthly subscription - unlimited checks and watches](https://changedetection.io?src=github) , even if you don't use it, you still get the warm fuzzy feeling of helping out the project. (And who knows, you might just use it!)
-
-Or directly donate an amount PayPal [](https://www.paypal.com/donate/?hosted_button_id=7CP6HR9ZCNDYJ)
-
-Or BTC `1PLFN327GyUarpJd7nVe7Reqg9qHx5frNn`
-
- -
-## Commercial Support
-
-I offer commercial support, this software is depended on by network security, aerospace , data-science and data-journalist professionals just to name a few, please reach out at dgtlmoon@gmail.com for any enquiries, I am more than glad to work with your organisation to further the possibilities of what can be done with changedetection.io
-
-
-[release-shield]: https://img.shields.io:/github/v/release/dgtlmoon/changedetection.io?style=for-the-badge
-[docker-pulls]: https://img.shields.io/docker/pulls/dgtlmoon/changedetection.io?style=for-the-badge
-[test-shield]: https://github.com/dgtlmoon/changedetection.io/actions/workflows/test-only.yml/badge.svg?branch=master
-
-[license-shield]: https://img.shields.io/github/license/dgtlmoon/changedetection.io.svg?style=for-the-badge
-[release-link]: https://github.com/dgtlmoon/changedetection.io/releases
-[docker-link]: https://hub.docker.com/r/dgtlmoon/changedetection.io
\ No newline at end of file
+# Changedetection.io
+
+**Changedetection.io** 是一款最好、最简单的免费开源网站变更检测、网站观察、补货监控和通知服务。
+
+## 主要特征:
+
+- 许多触发过滤器,例如“在文本上触发”、“通过选择器删除文本”、“忽略文本”、“提取文本”,也使用正则表达式!
+- 使用 xPath(1.0) 和 CSS 选择器定位元素,使用 JSONPath 或 jq 轻松监控复杂的 JSON
+- 在快速非 JS 和基于 Chrome JS 的“获取器”之间切换
+- 跟踪 PDF 文件中的更改(监控 PDF 中的文本更改,还监控 PDF 文件大小和校验和)
+- 轻松指定检查站点的频率
+- 在提取文本之前执行 JS(适合登录,请参阅 UI 中的示例!)
+- 覆盖请求标头、指定POST或GET等方法
+- 使用“视觉选择器”帮助定位特定元素
+- 每个手表可配置代理
+- 在网页中检测到更改时发送带有通知的屏幕截图
\ No newline at end of file
diff --git a/apps/changedetectionio/data.yml b/apps/changedetectionio/data.yml
index c0e74ac2..c07247c8 100644
--- a/apps/changedetectionio/data.yml
+++ b/apps/changedetectionio/data.yml
@@ -1,8 +1,8 @@
name: Changedetection.io
tags:
- - 工具
+ - 实用工具
title: 网站更改检测、补货监控和通知。
-type: 工具
+type: 实用工具
description: 网站更改检测、补货监控和通知。
additionalProperties:
key: changedetectionio
diff --git a/apps/focalboard/README.md b/apps/focalboard/README.md
index 1cd5f187..7d6cd1a0 100644
--- a/apps/focalboard/README.md
+++ b/apps/focalboard/README.md
@@ -1,149 +1,11 @@
-# 使用说明
-
-默认以`SQLite`数据库模式运行,
-
-需要以`postgres`数据库运行的,需要修改目录下的`postgres-config.json`里的数据库信息
-
-且修改`docker-compose.yml`文件里的配置映射。
-
-# 原始相关
-
-# :warning: Announcement: PLEASE READ :warning:
-Focalboard Personal Server and Personal Desktop editions will transition to being fully community supported as of **April 30th, 2023**. This Focalboard repository will become the Personal Edition repository, and will remain open indefinitely. However, we won’t be adding any new enhancements, and will only address Sev-1 level bugs until April 30th, 2023.
-
# Focalboard
-
-
-
-
-
-
-
-## Commercial Support
-
-I offer commercial support, this software is depended on by network security, aerospace , data-science and data-journalist professionals just to name a few, please reach out at dgtlmoon@gmail.com for any enquiries, I am more than glad to work with your organisation to further the possibilities of what can be done with changedetection.io
-
-
-[release-shield]: https://img.shields.io:/github/v/release/dgtlmoon/changedetection.io?style=for-the-badge
-[docker-pulls]: https://img.shields.io/docker/pulls/dgtlmoon/changedetection.io?style=for-the-badge
-[test-shield]: https://github.com/dgtlmoon/changedetection.io/actions/workflows/test-only.yml/badge.svg?branch=master
-
-[license-shield]: https://img.shields.io/github/license/dgtlmoon/changedetection.io.svg?style=for-the-badge
-[release-link]: https://github.com/dgtlmoon/changedetection.io/releases
-[docker-link]: https://hub.docker.com/r/dgtlmoon/changedetection.io
\ No newline at end of file
+# Changedetection.io
+
+**Changedetection.io** 是一款最好、最简单的免费开源网站变更检测、网站观察、补货监控和通知服务。
+
+## 主要特征:
+
+- 许多触发过滤器,例如“在文本上触发”、“通过选择器删除文本”、“忽略文本”、“提取文本”,也使用正则表达式!
+- 使用 xPath(1.0) 和 CSS 选择器定位元素,使用 JSONPath 或 jq 轻松监控复杂的 JSON
+- 在快速非 JS 和基于 Chrome JS 的“获取器”之间切换
+- 跟踪 PDF 文件中的更改(监控 PDF 中的文本更改,还监控 PDF 文件大小和校验和)
+- 轻松指定检查站点的频率
+- 在提取文本之前执行 JS(适合登录,请参阅 UI 中的示例!)
+- 覆盖请求标头、指定POST或GET等方法
+- 使用“视觉选择器”帮助定位特定元素
+- 每个手表可配置代理
+- 在网页中检测到更改时发送带有通知的屏幕截图
\ No newline at end of file
diff --git a/apps/changedetectionio/data.yml b/apps/changedetectionio/data.yml
index c0e74ac2..c07247c8 100644
--- a/apps/changedetectionio/data.yml
+++ b/apps/changedetectionio/data.yml
@@ -1,8 +1,8 @@
name: Changedetection.io
tags:
- - 工具
+ - 实用工具
title: 网站更改检测、补货监控和通知。
-type: 工具
+type: 实用工具
description: 网站更改检测、补货监控和通知。
additionalProperties:
key: changedetectionio
diff --git a/apps/focalboard/README.md b/apps/focalboard/README.md
index 1cd5f187..7d6cd1a0 100644
--- a/apps/focalboard/README.md
+++ b/apps/focalboard/README.md
@@ -1,149 +1,11 @@
-# 使用说明
-
-默认以`SQLite`数据库模式运行,
-
-需要以`postgres`数据库运行的,需要修改目录下的`postgres-config.json`里的数据库信息
-
-且修改`docker-compose.yml`文件里的配置映射。
-
-# 原始相关
-
-# :warning: Announcement: PLEASE READ :warning:
-Focalboard Personal Server and Personal Desktop editions will transition to being fully community supported as of **April 30th, 2023**. This Focalboard repository will become the Personal Edition repository, and will remain open indefinitely. However, we won’t be adding any new enhancements, and will only address Sev-1 level bugs until April 30th, 2023.
-
# Focalboard
-
-
-
-
-
- -
-# Navidrome Music Server [](https://twitter.com/intent/tweet?text=Tired%20of%20paying%20for%20music%20subscriptions%2C%20and%20not%20finding%20what%20you%20really%20like%3F%20Roll%20your%20own%20streaming%20service%21&url=https://navidrome.org&via=navidrome)
-
-[](https://github.com/navidrome/navidrome/releases)
-[](https://nightly.link/navidrome/navidrome/workflows/pipeline/master)
-[](https://github.com/navidrome/navidrome/releases/latest)
-[](https://hub.docker.com/r/deluan/navidrome)
-[](https://discord.gg/xh7j7yF)
-[](https://www.reddit.com/r/navidrome/)
-[](CODE_OF_CONDUCT.md)
-
-Navidrome is an open source web-based music collection server and streamer. It gives you freedom to listen to your
-music collection from any browser or mobile device. It's like your personal Spotify!
-
-
-**Note**: The `master` branch may be in an unstable or even broken state during development.
-Please use [releases](https://github.com/navidrome/navidrome/releases) instead of
-the `master` branch in order to get a stable set of binaries.
-
-## [Check out our Live Demo!](https://www.navidrome.org/demo/)
-
-__Any feedback is welcome!__ If you need/want a new feature, find a bug or think of any way to improve Navidrome,
-please file a [GitHub issue](https://github.com/navidrome/navidrome/issues) or join the discussion in our
-[Subreddit](https://www.reddit.com/r/navidrome/). If you want to contribute to the project in any other way
-([ui/backend dev](https://www.navidrome.org/docs/developers/),
-[translations](https://www.navidrome.org/docs/developers/translations/),
-[themes](https://www.navidrome.org/docs/developers/creating-themes)), please join the chat in our
-[Discord server](https://discord.gg/xh7j7yF).
-
-## Installation
-
-See instructions on the [project's website](https://www.navidrome.org/docs/installation/)
-
-## Cloud Hosting
-
-[PikaPods](https://www.pikapods.com) has partnered with us to offer you an
-[officially supported, cloud-hosted solution](https://www.navidrome.org/docs/installation/managed/#pikapods).
-A share of the revenue helps fund the development of Navidrome at no additional cost for you.
-
-[](https://www.pikapods.com/pods?run=navidrome)
-
-## Features
-
- - Handles very **large music collections**
- - Streams virtually **any audio format** available
- - Reads and uses all your beautifully curated **metadata**
- - Great support for **compilations** (Various Artists albums) and **box sets** (multi-disc albums)
- - **Multi-user**, each user has their own play counts, playlists, favourites, etc...
- - Very **low resource usage**
- - **Multi-platform**, runs on macOS, Linux and Windows. **Docker** images are also provided
- - Ready to use binaries for all major platforms, including **Raspberry Pi**
- - Automatically **monitors your library** for changes, importing new files and reloading new metadata
- - **Themeable**, modern and responsive **Web interface** based on [Material UI](https://material-ui.com)
- - **Compatible** with all Subsonic/Madsonic/Airsonic [clients](https://www.navidrome.org/docs/overview/#apps)
- - **Transcoding** on the fly. Can be set per user/player. **Opus encoding is supported**
- - Translated to **various languages**
-
-## Documentation
-All documentation can be found in the project's website: https://www.navidrome.org/docs.
-Here are some useful direct links:
-
-- [Overview](https://www.navidrome.org/docs/overview/)
-- [Installation](https://www.navidrome.org/docs/installation/)
- - [Docker](https://www.navidrome.org/docs/installation/docker/)
- - [Binaries](https://www.navidrome.org/docs/installation/pre-built-binaries/)
- - [Build from source](https://www.navidrome.org/docs/installation/build-from-source/)
-- [Development](https://www.navidrome.org/docs/developers/)
-- [Subsonic API Compatibility](https://www.navidrome.org/docs/developers/subsonic-api/)
-
-## Screenshots
-
-
-
-# Navidrome Music Server [](https://twitter.com/intent/tweet?text=Tired%20of%20paying%20for%20music%20subscriptions%2C%20and%20not%20finding%20what%20you%20really%20like%3F%20Roll%20your%20own%20streaming%20service%21&url=https://navidrome.org&via=navidrome)
-
-[](https://github.com/navidrome/navidrome/releases)
-[](https://nightly.link/navidrome/navidrome/workflows/pipeline/master)
-[](https://github.com/navidrome/navidrome/releases/latest)
-[](https://hub.docker.com/r/deluan/navidrome)
-[](https://discord.gg/xh7j7yF)
-[](https://www.reddit.com/r/navidrome/)
-[](CODE_OF_CONDUCT.md)
-
-Navidrome is an open source web-based music collection server and streamer. It gives you freedom to listen to your
-music collection from any browser or mobile device. It's like your personal Spotify!
-
-
-**Note**: The `master` branch may be in an unstable or even broken state during development.
-Please use [releases](https://github.com/navidrome/navidrome/releases) instead of
-the `master` branch in order to get a stable set of binaries.
-
-## [Check out our Live Demo!](https://www.navidrome.org/demo/)
-
-__Any feedback is welcome!__ If you need/want a new feature, find a bug or think of any way to improve Navidrome,
-please file a [GitHub issue](https://github.com/navidrome/navidrome/issues) or join the discussion in our
-[Subreddit](https://www.reddit.com/r/navidrome/). If you want to contribute to the project in any other way
-([ui/backend dev](https://www.navidrome.org/docs/developers/),
-[translations](https://www.navidrome.org/docs/developers/translations/),
-[themes](https://www.navidrome.org/docs/developers/creating-themes)), please join the chat in our
-[Discord server](https://discord.gg/xh7j7yF).
-
-## Installation
-
-See instructions on the [project's website](https://www.navidrome.org/docs/installation/)
-
-## Cloud Hosting
-
-[PikaPods](https://www.pikapods.com) has partnered with us to offer you an
-[officially supported, cloud-hosted solution](https://www.navidrome.org/docs/installation/managed/#pikapods).
-A share of the revenue helps fund the development of Navidrome at no additional cost for you.
-
-[](https://www.pikapods.com/pods?run=navidrome)
-
-## Features
-
- - Handles very **large music collections**
- - Streams virtually **any audio format** available
- - Reads and uses all your beautifully curated **metadata**
- - Great support for **compilations** (Various Artists albums) and **box sets** (multi-disc albums)
- - **Multi-user**, each user has their own play counts, playlists, favourites, etc...
- - Very **low resource usage**
- - **Multi-platform**, runs on macOS, Linux and Windows. **Docker** images are also provided
- - Ready to use binaries for all major platforms, including **Raspberry Pi**
- - Automatically **monitors your library** for changes, importing new files and reloading new metadata
- - **Themeable**, modern and responsive **Web interface** based on [Material UI](https://material-ui.com)
- - **Compatible** with all Subsonic/Madsonic/Airsonic [clients](https://www.navidrome.org/docs/overview/#apps)
- - **Transcoding** on the fly. Can be set per user/player. **Opus encoding is supported**
- - Translated to **various languages**
-
-## Documentation
-All documentation can be found in the project's website: https://www.navidrome.org/docs.
-Here are some useful direct links:
-
-- [Overview](https://www.navidrome.org/docs/overview/)
-- [Installation](https://www.navidrome.org/docs/installation/)
- - [Docker](https://www.navidrome.org/docs/installation/docker/)
- - [Binaries](https://www.navidrome.org/docs/installation/pre-built-binaries/)
- - [Build from source](https://www.navidrome.org/docs/installation/build-from-source/)
-- [Development](https://www.navidrome.org/docs/developers/)
-- [Subsonic API Compatibility](https://www.navidrome.org/docs/developers/subsonic-api/)
-
-## Screenshots
-
-
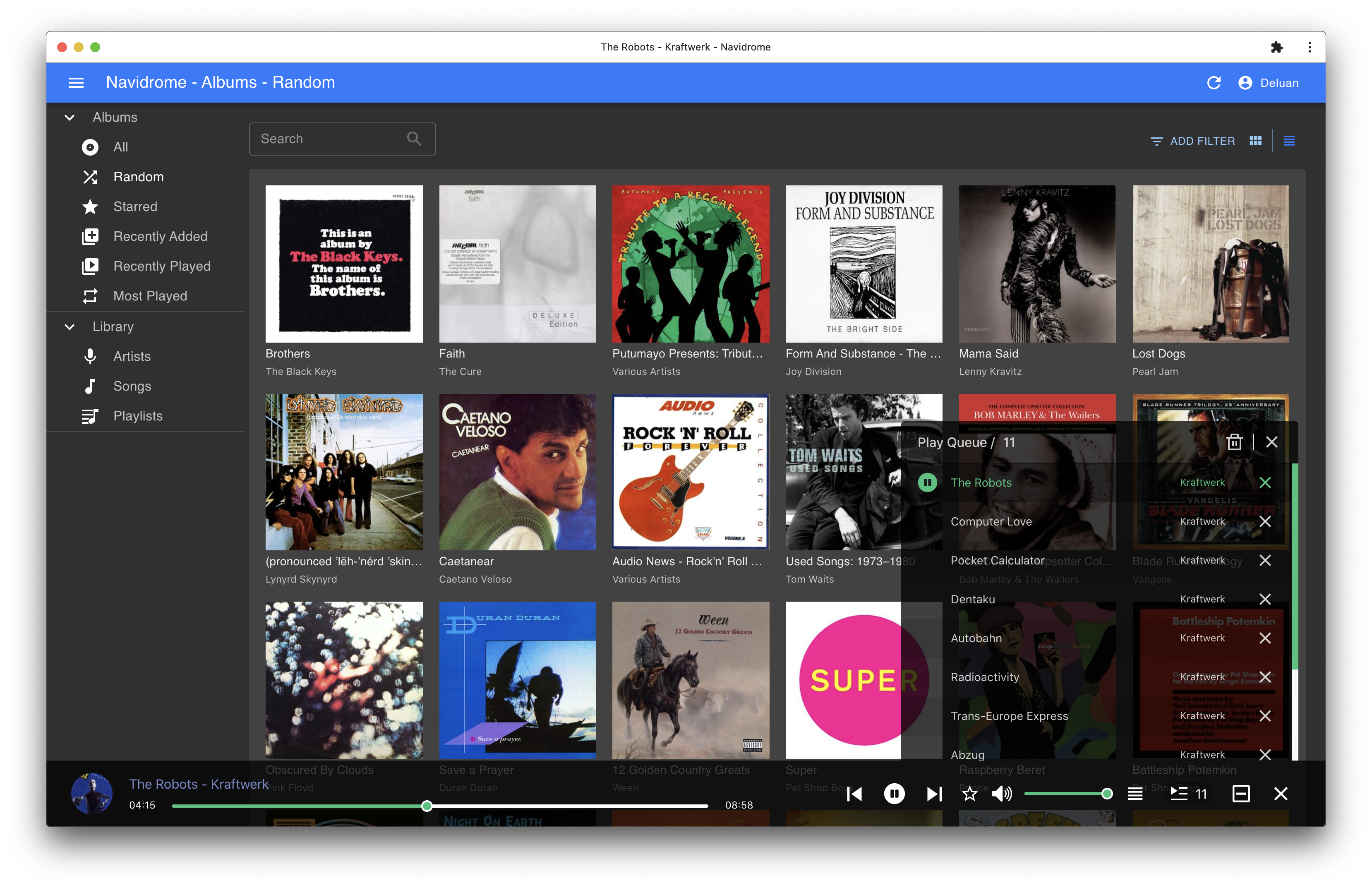
-  -
-  -
-  -
-  -
-
-
-  -
-
-
-
- 高颜值的第三方网易云播放器
-
- 🌎 访问DEMO |
- 📦️ 下载安装包 |
- 💬 加入交流群
-
-
-
 -
-
-
-