mirror of
https://github.com/QYG2297248353/appstore-1panel.git
synced 2024-11-14 13:51:56 +08:00
|
|
||
|---|---|---|
| .. | ||
| 1.5.22 | ||
| data.yml | ||
| logo.png | ||
| README.md | ||
使用说明
- 默认账户密码
username:admin
password:123456
原始相关
Domain Admin
基于Python + Vue3.js 技术栈实现的域名和SSL证书监测平台
用于解决,不同业务域名SSL证书,申请自不同的平台,到期后不能及时收到通知,导致线上访问异常,被老板责骂的问题
Domain Admin是一个轻量级监控方案,占用系统资源较少。同时,Domain Admin也可以作为一个Flask 和 Vue.js前后端分离的项目模板
-
功能描述
- 核心功能:
域名和SSL证书的过期监控,到期提醒 - 支持证书:单域名证书、多域名证书、通配符证书、IP证书、自签名证书
- 证书部署: 单一主机部署、多主机部署、动态主机部署
- 通知渠道:支持邮件、Webhook、企业微信、钉钉、飞书等通知方式
- 支持平台:macOS、Linux、Windows
- 辅助功能:Let’s Encrypt SSL证书申请
- 核心功能:
-
项目地址:
-
发布渠道:
-
使用文档:
- github: https://mouday.github.io/domain-admin/
- gitee: https://mouday.gitee.io/domain-admin/
- readthedocs: https://domain-admin.readthedocs.io
安装
请参考安装文档:https://domain-admin.readthedocs.io/zh_CN/latest/manual/install.html
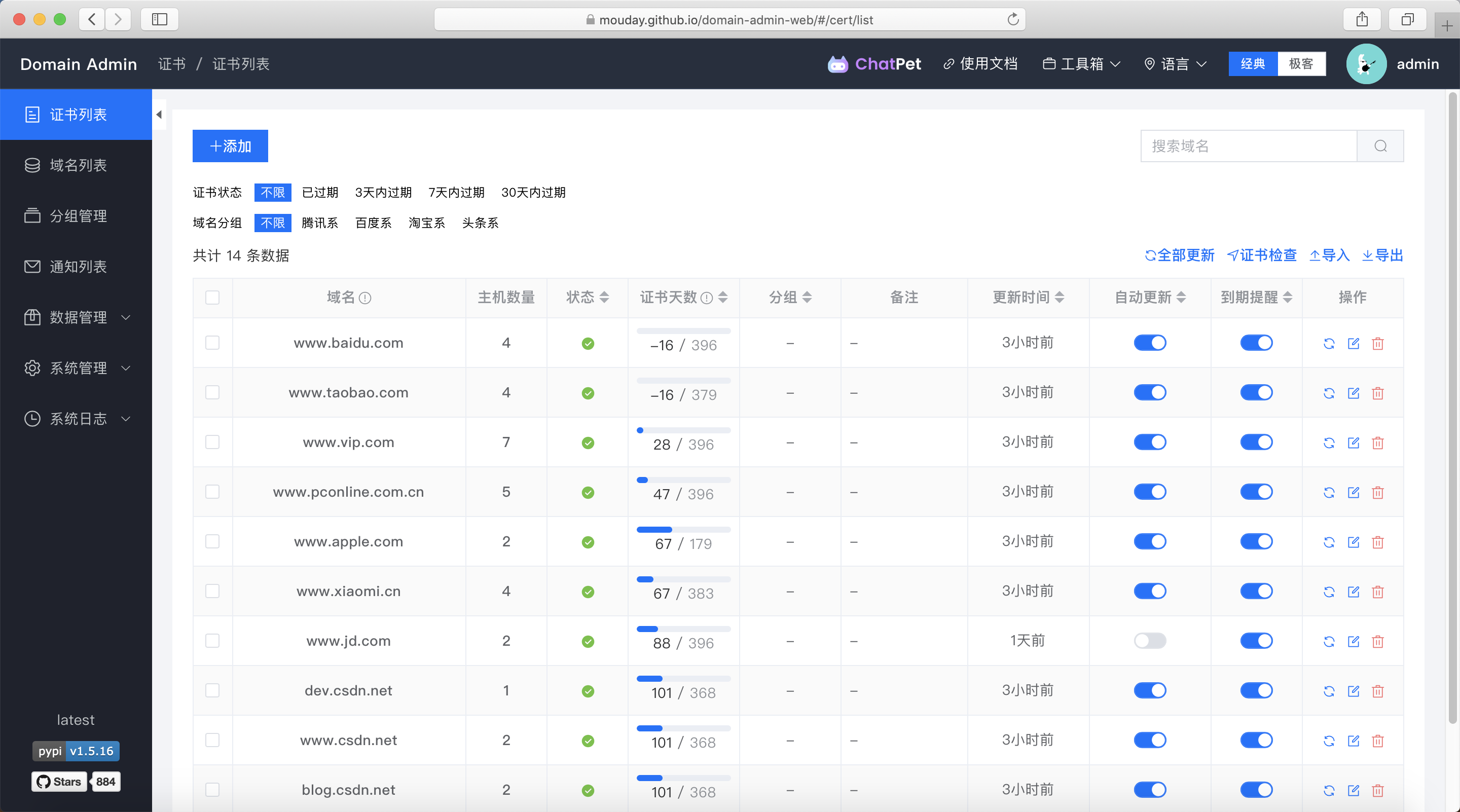
项目截图
账号密码随意,预览模式仅提供模拟数据,无法操作修改
1、网页版:
为了更多地人参与到项目中来,现已开放前端代码
前端项目地址:https://github.com/mouday/domain-admin-web
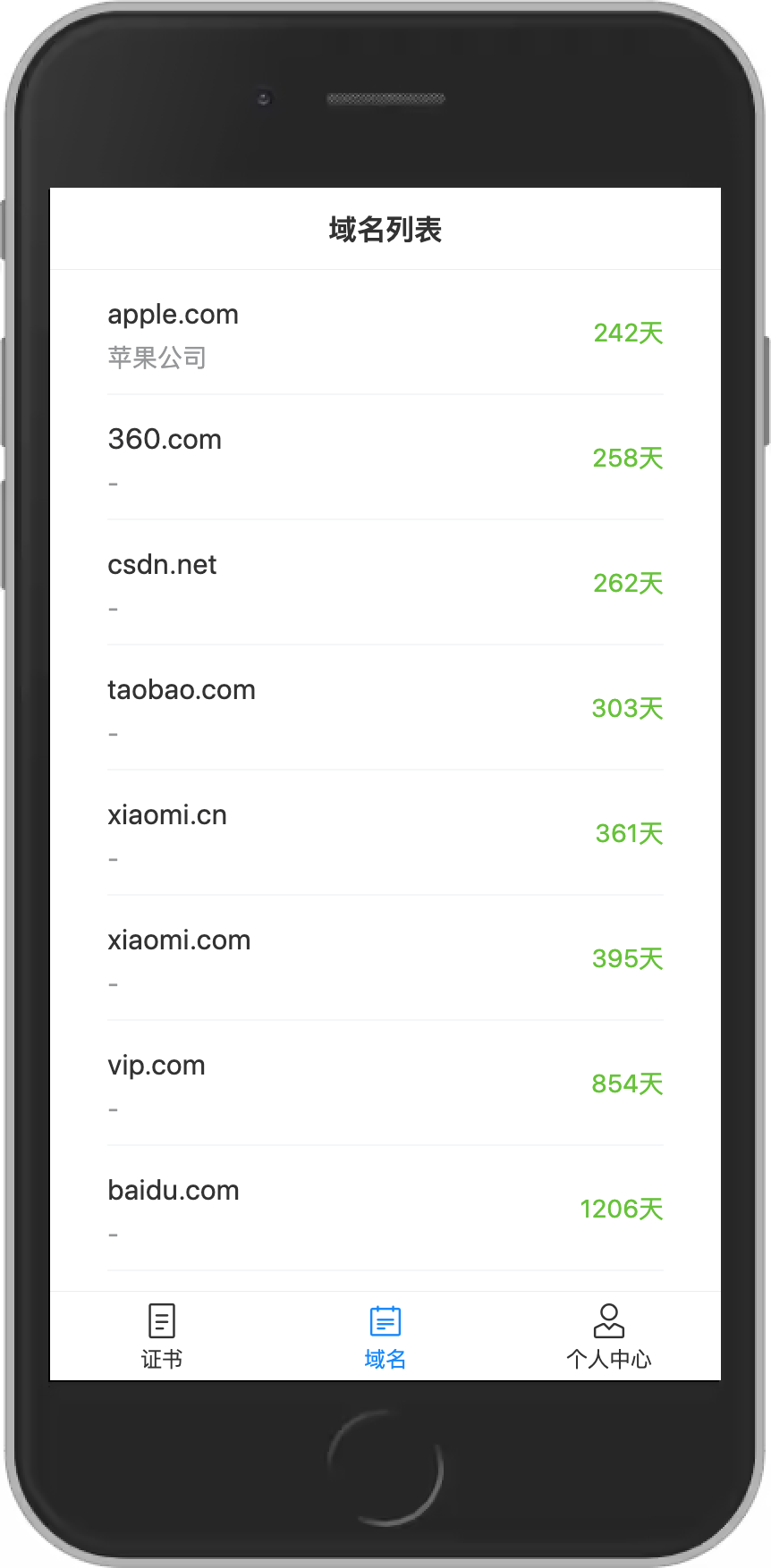
2、移动端版:

- 移动端预览地址(请使用移动端窗口体验):https://mouday.github.io/domain-admin-mini/
移动端项目地址:https://github.com/mouday/domain-admin-mini
问题反馈交流
QQ群号:731742868
邀请码:domain-admin